00
01-Overview
To design a website that will showcase Onion and their products in a way that will build trust and bring in more customers when used together with marketing strategies.
Lead UX/UI Designer
Figma, Miro, illustrator, Photoshop
UX & UI Website design
Light Branding work
01-Define Project
I initiated the project by having consultations with Onion to understand the client & project in detail.
I gathered my understanding and developed a business case & project charter.
The following were the importaint points mentioned:
Client & Background
Onion Bakery Café is a fairly new Korean ethnic family owned and operated specialty bakery café in Gauteng. Their goal is to spread their home country's culture and love for food to South Africa and make other immigrates feel at home.
Their Problem
Currently Onion is not bringing in a lot of new customers. They concluded that it's the result of not having a proper online presence. Currently they only rely on social media to gain awareness online and bring in customers, however Onion does not have a medium to reach outside of their location and followers. Current marketing strategies are also limited in showcasing their café.
Our Solution
To design a website that will showcase Onion & their products in a way the will build trust and bring in more customers when used together with marketing strategies. This will also allow Onion to have an online presence especially within search engines.
Their Goals for the Website
To bring in more customers and build trust
Showcase their café & expertise
Having a noticeable brand & style across the web
Our Design Challenges
How can we build a a website that focuses on converting site visitors to in-store customers?
They don't currently have a solid Online brand style or design system which I can reference to.
Since they are fairly new, their budget & time for this project is limited which in return limits the project accuracy & features.
03-Research
Now that I have an Idea as to what the project charter is, I can start with my first milestone in my scope which is researching.
In preparation to dive into my research, I first set some clear goals and created a research plan that would guide my research process.
Understand the market trends of the Bakery/Café industry
Identify Onion's target market
Identify Onion’s competitors and evaluate strengths and weaknesses
Understand how people discover new, local businesses
Understand the experiences people have online and offline
Discover pain points that people encounter online and offline
These research goals will help me to understand how to design the website in a way that would build trust with Onion's site visitors and convince them to convert to customers.
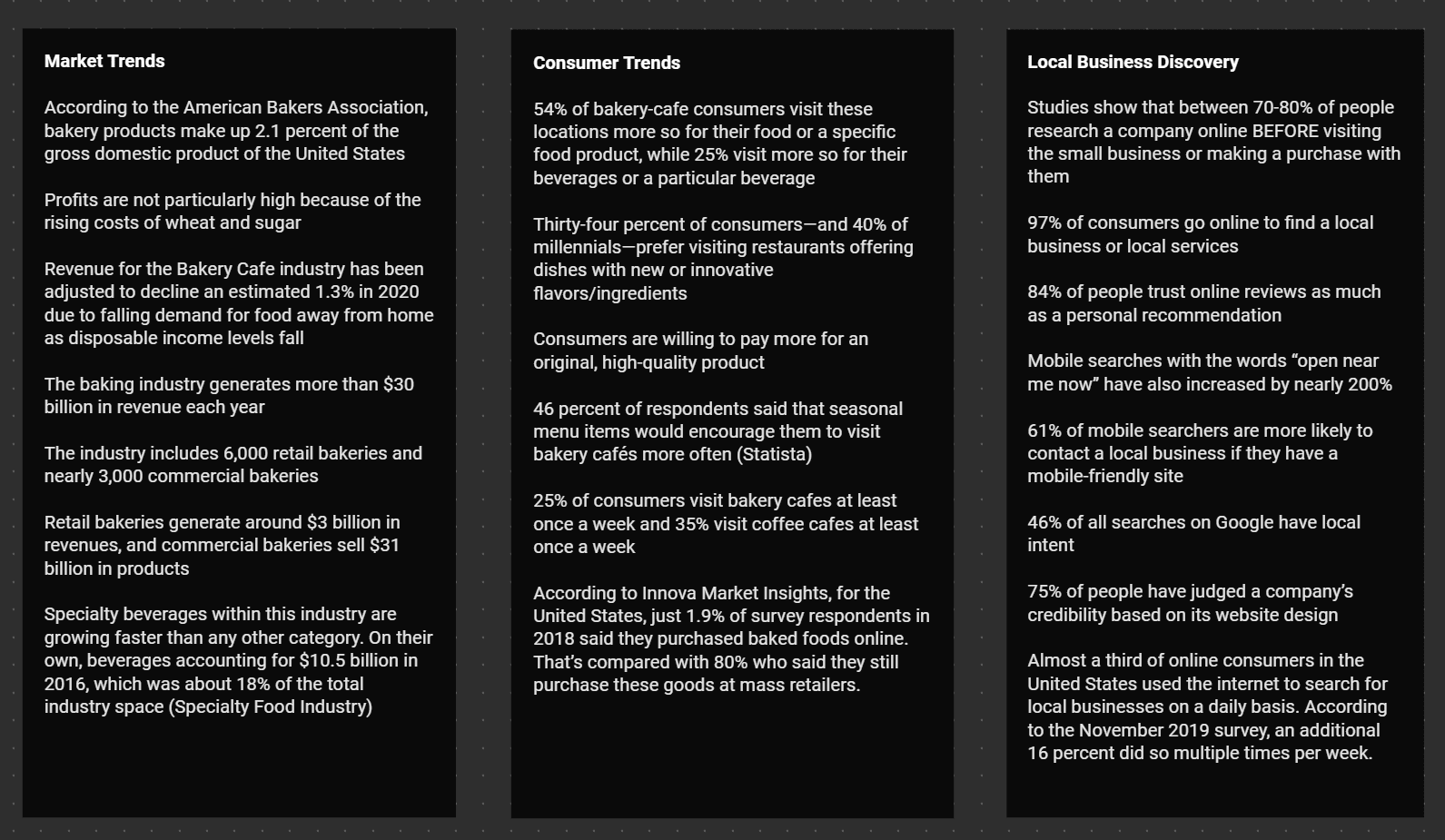
Market Research
I started with market research to understand the general market, consumer, and business trends in order to gain a fuller understanding of the market Onion is part of.
Competitive Analysis
Following my market research, I started to research Onion's competitors so I could evaluate their strengths and weaknesses. The insights gained here provided key information in terms of the strengths we want to build upon and the weaknesses we want to avoid while keeping Onion’s specific goals in mind.
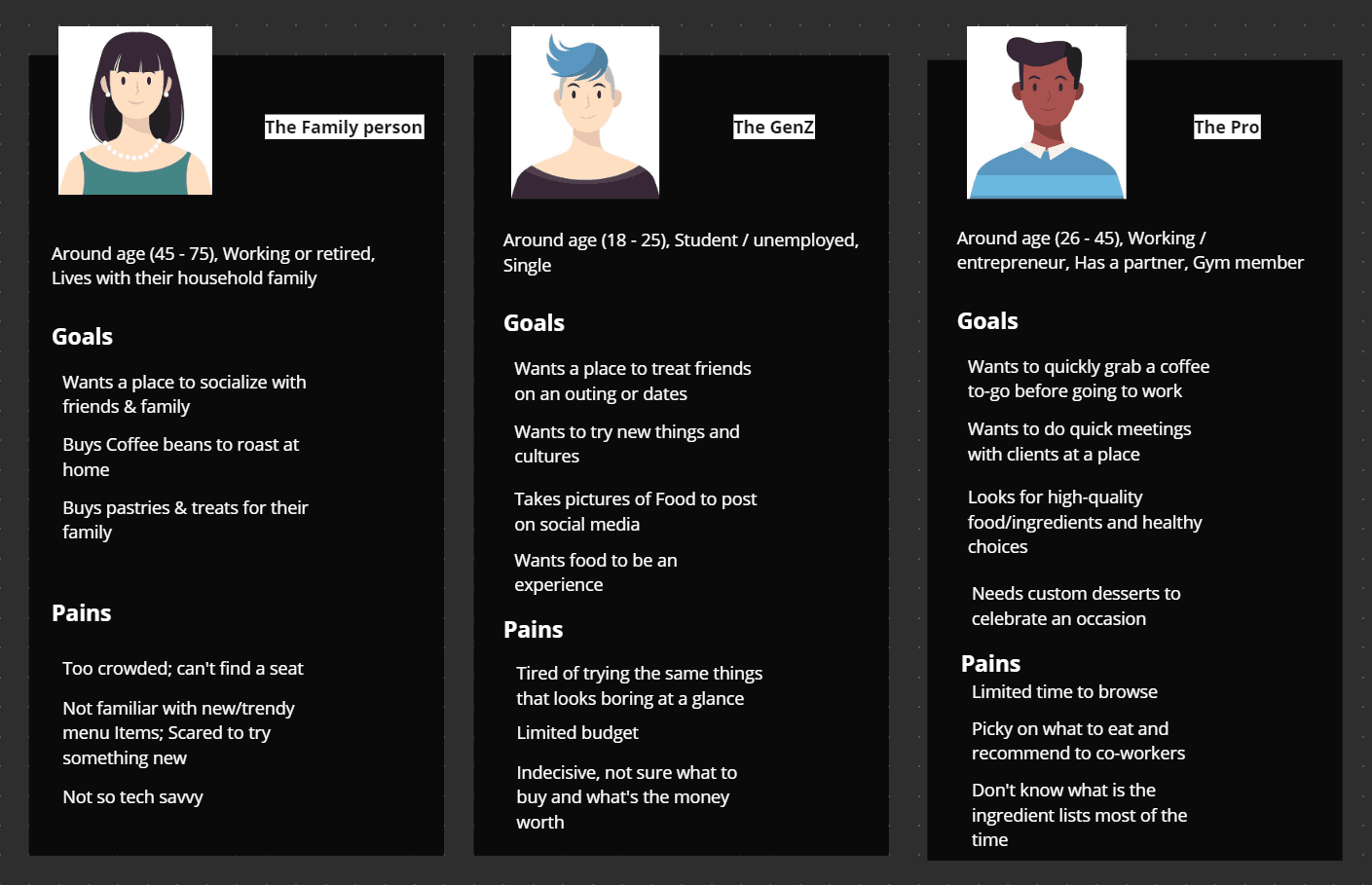
Provisional Personas
Using the insights gained from secondary research, I created provisional personas to quickly identify Onion's potential users. These provisional personas helped set the criteria for my interview participants and would be validated through user interviews.
User Interviews
Now, it was time to validate these provisional personas through user interviews with Onion’s customers.
During these interviews, I asked open-ended questions to learn as much as I could about their experiences and identify what the user’s needs truly are.
I conducted interviews with 5 people, about 15-20 minutes each.
Some questions asked during the interview:
How often do you visit bakery cafes?
Tell me about how you typically discover new local food businesses.
What motivates you to try a new local food business?
Why do you visit bakery cafes?
What factors influence your decision on which bakery café to visit?
Tell me about your most recent experience at a bakery café.
After conducting these one-on-one sessions with the participants, I wanted to take all this new information gained and synthesize it to better understand who the users are.
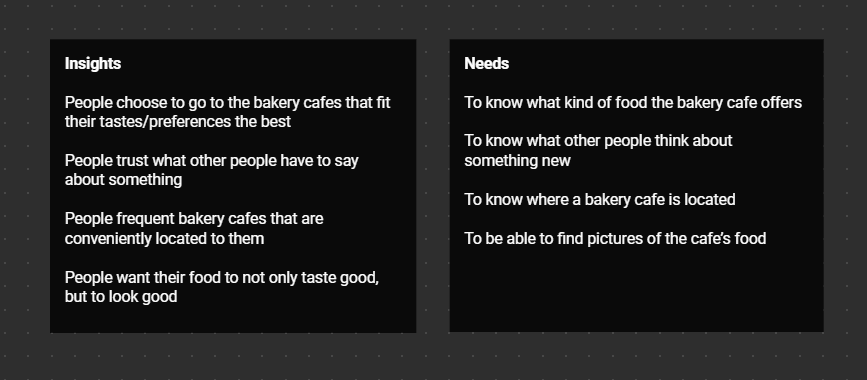
Empaphy Map
Using an empathy map, I synthesized all the information I gathered during the user interviews to uncover key insights that led to identifying Onion’s target user group.
First, I started by categorizing my notes into the categories of Doing, Thinking-Feeling, Seeing and Hearing to get an overall understanding of everything learned during my interviews with the different participants.
This helped me to uncover common patterns that led to key insights which would help me identify what our users’ needs truly are.
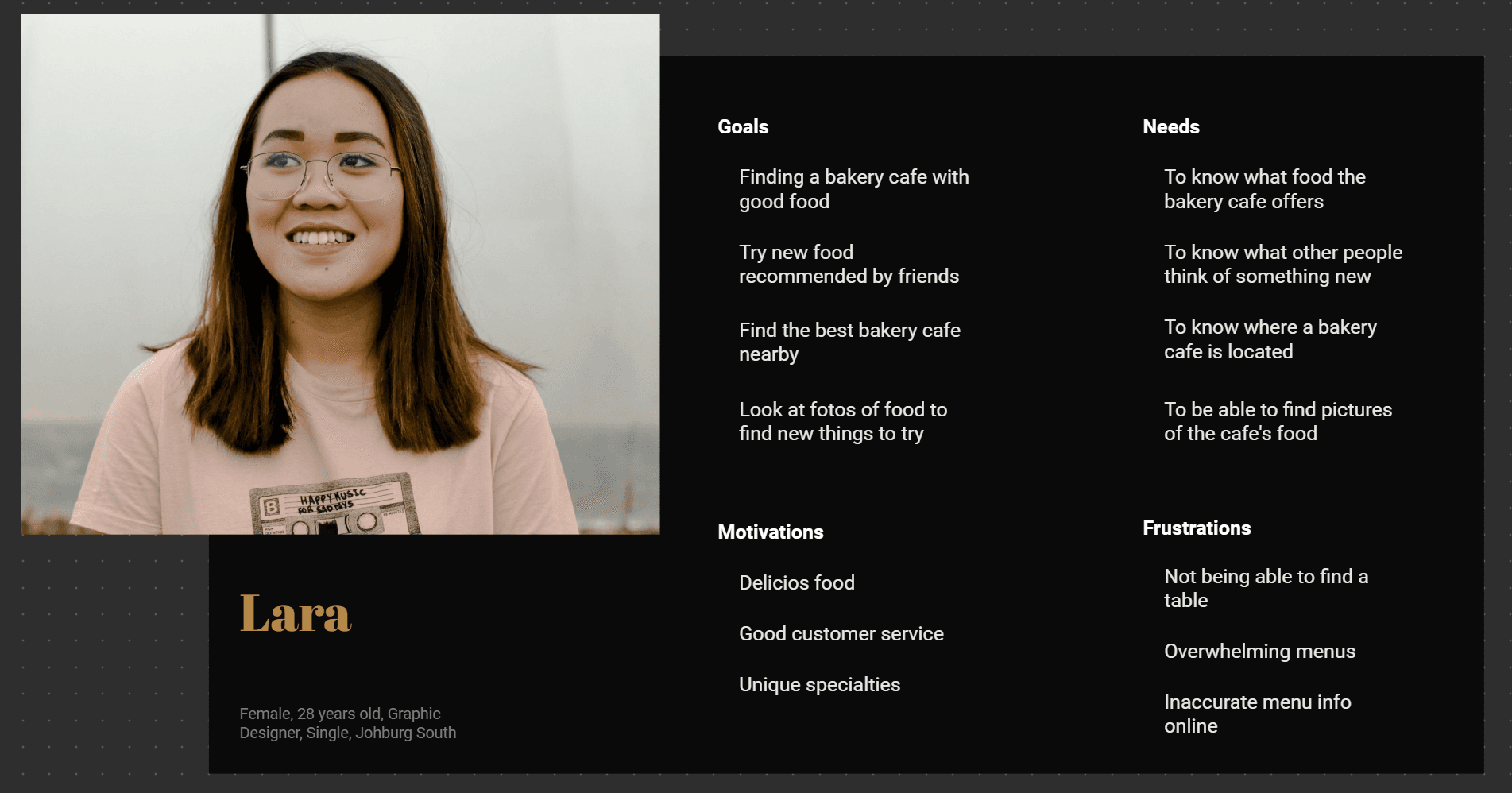
User Persona
Through my secondary and primary research, I was able to get a clear picture of who Onion’s target users are and created a persona that would accurately represent them - meet Lara!
This persona continued to guide my decisions moving forward, making sure my design is cantered on who our user Lara is.
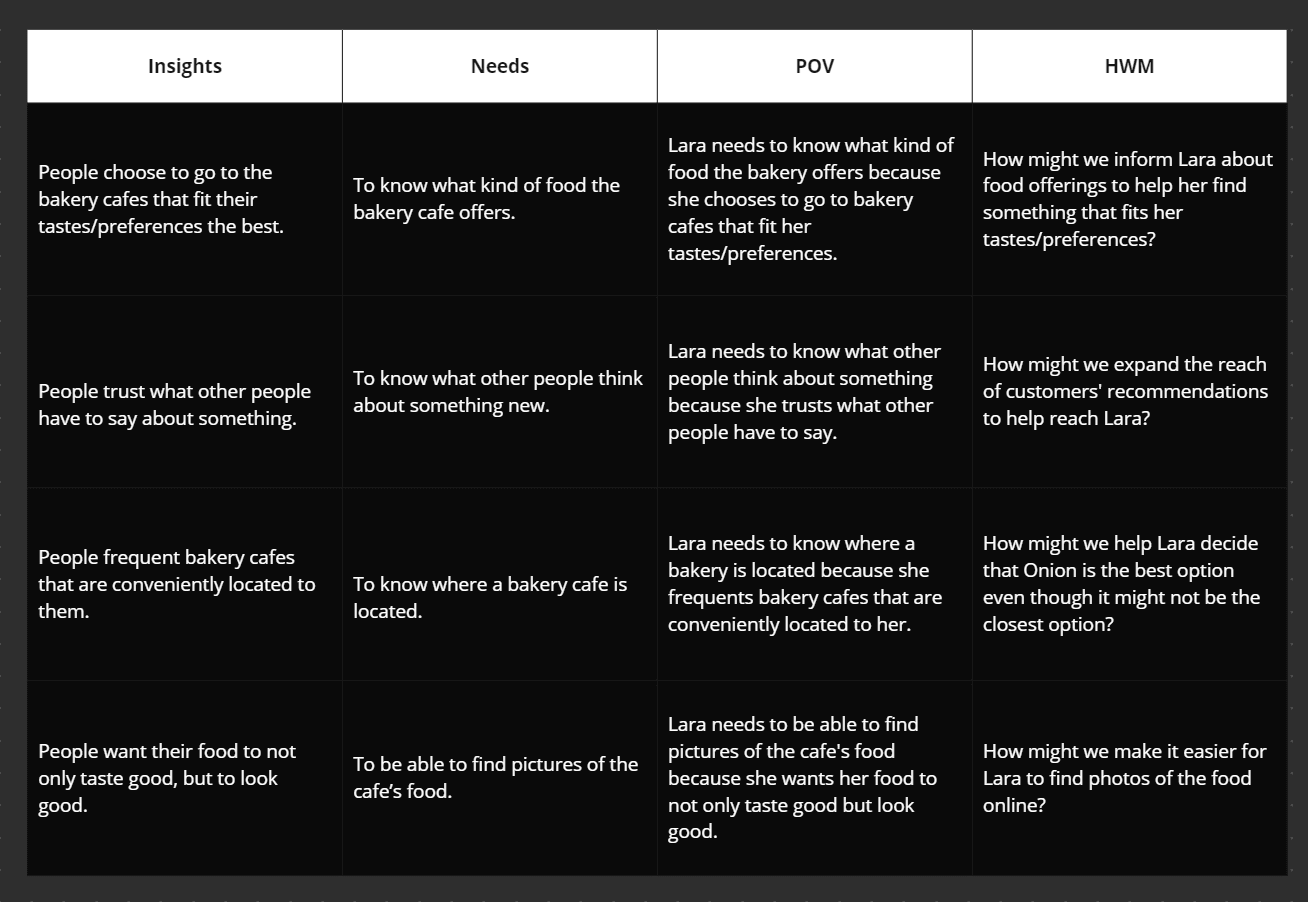
04-Define & Ideate
Analyzing
Now that we identified our target user, Lara, it was time to identify what actual problems we are solving for based on what we have learned about our user.
To help define these problems, I used the insights gained from research and my understanding of Lara’s needs to create POV Statements to frame the problem from the user’s perspective.
I used these POV Statements to identify How Might We questions which would fuel my process to brainstorm solutions.
Brainstorming
Now that I knew what problems we needed to solve for Lara, I started my brainstorming process to come up with solutions to those problems. I used the HMW questions that I identified and used those to help me brainstorm different ideas through brainstorming. Here is a snip bit:
From brainstorming, I ended up with a lot of different ideas - now I wanted to strategize and determine how I can Implement these solutions into my design.
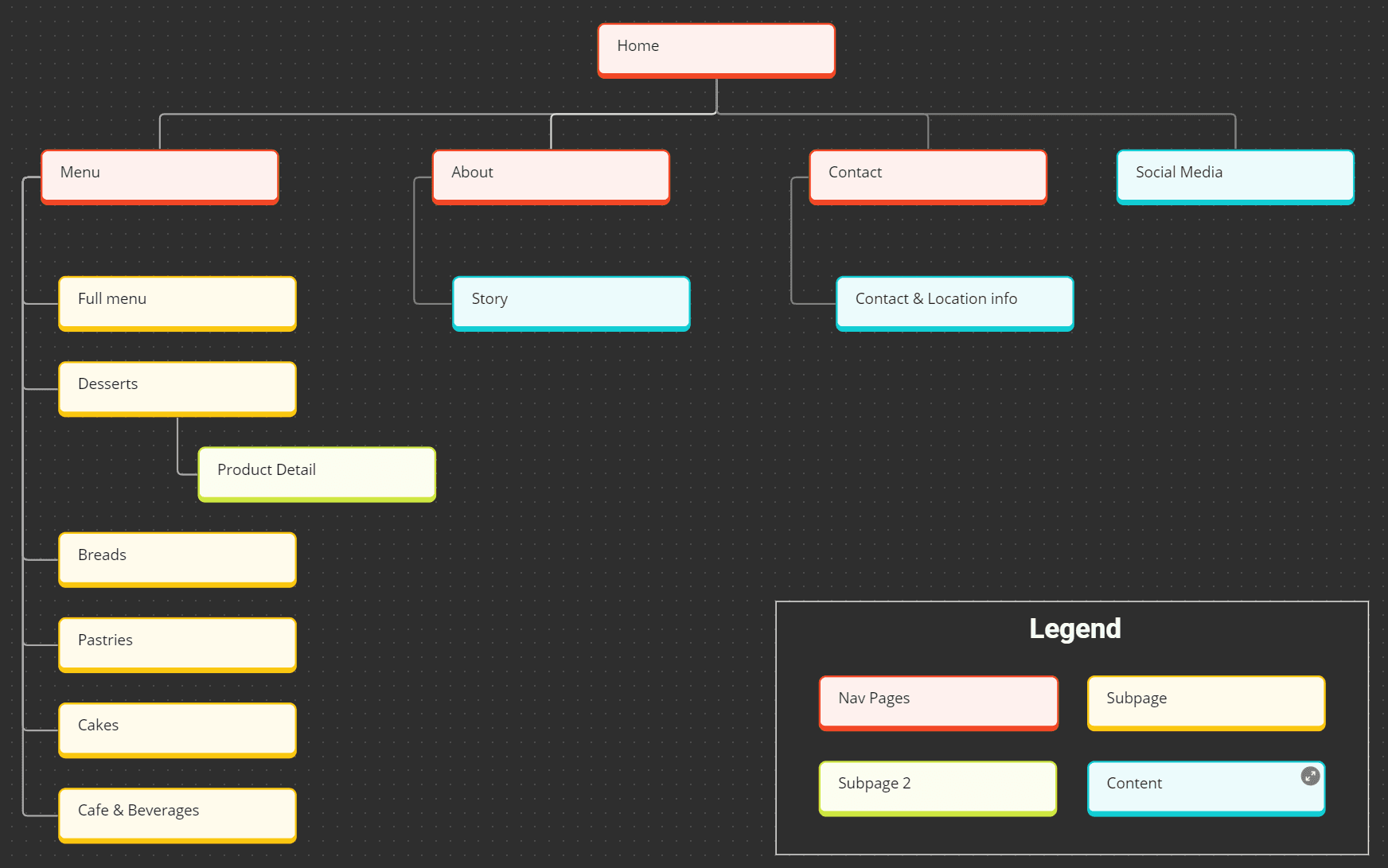
Site Map
I took time to think and played around with a site map which will show me how & what solutions I can implement into the website.
User Flow
Next, I wanted to learn how the users would be interacting with the design I started by thinking of a key task Lara would possibly be completing on Onion’s website and the journey she would need to take in order to achieve it.
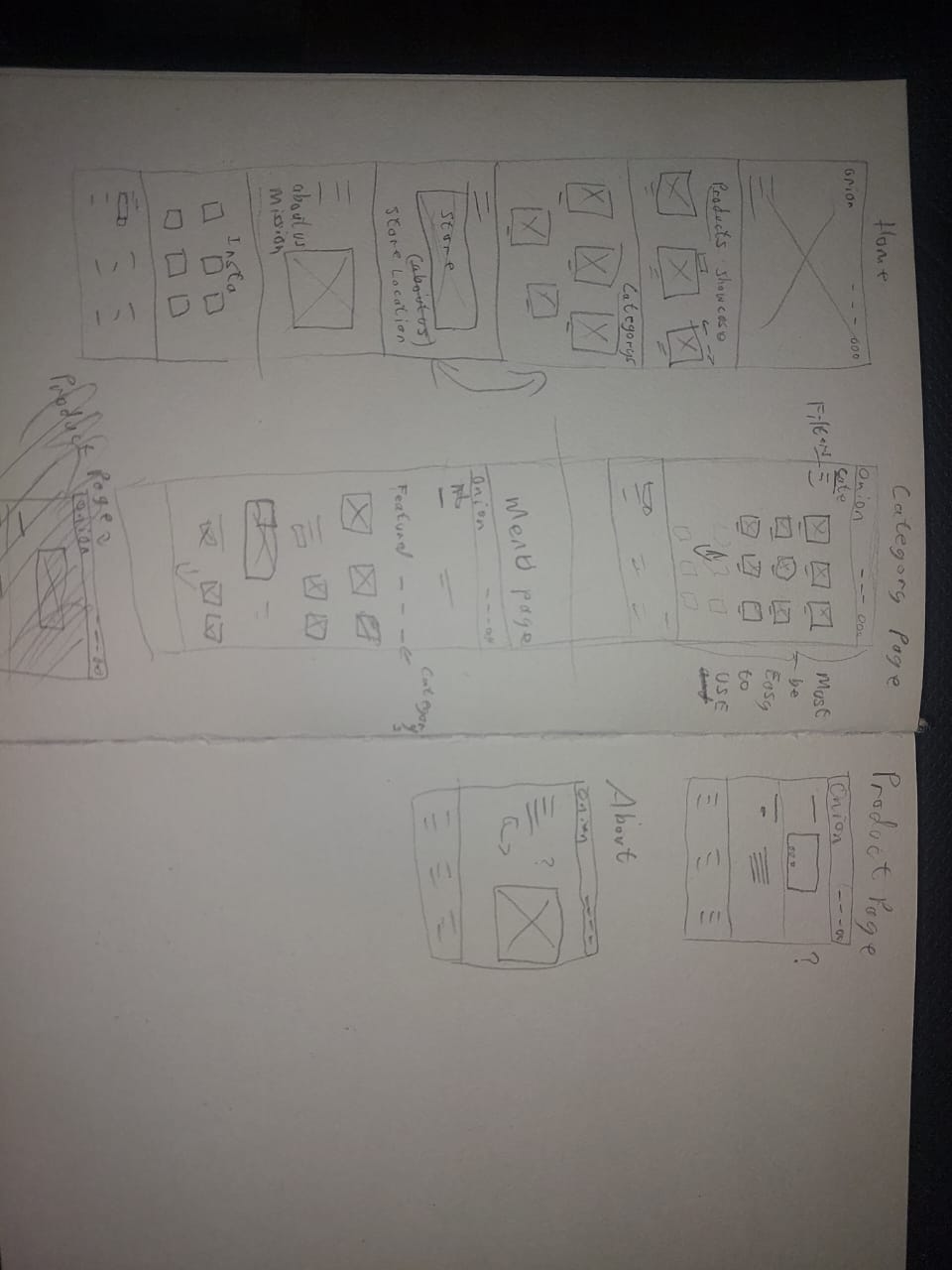
Wireframe Sketches
Taking what I’ve learned throughout my process to this point, I started to make decisions on how the content on Onion’s website would be organized based on the project goals we want to meet.
05-Design
In order to make sure the design decisions I made in the wireframes sketches effectively help reach our project goals, I wanted to get to a point where we could test the design with real users.
Mid-Fidelity Prototype
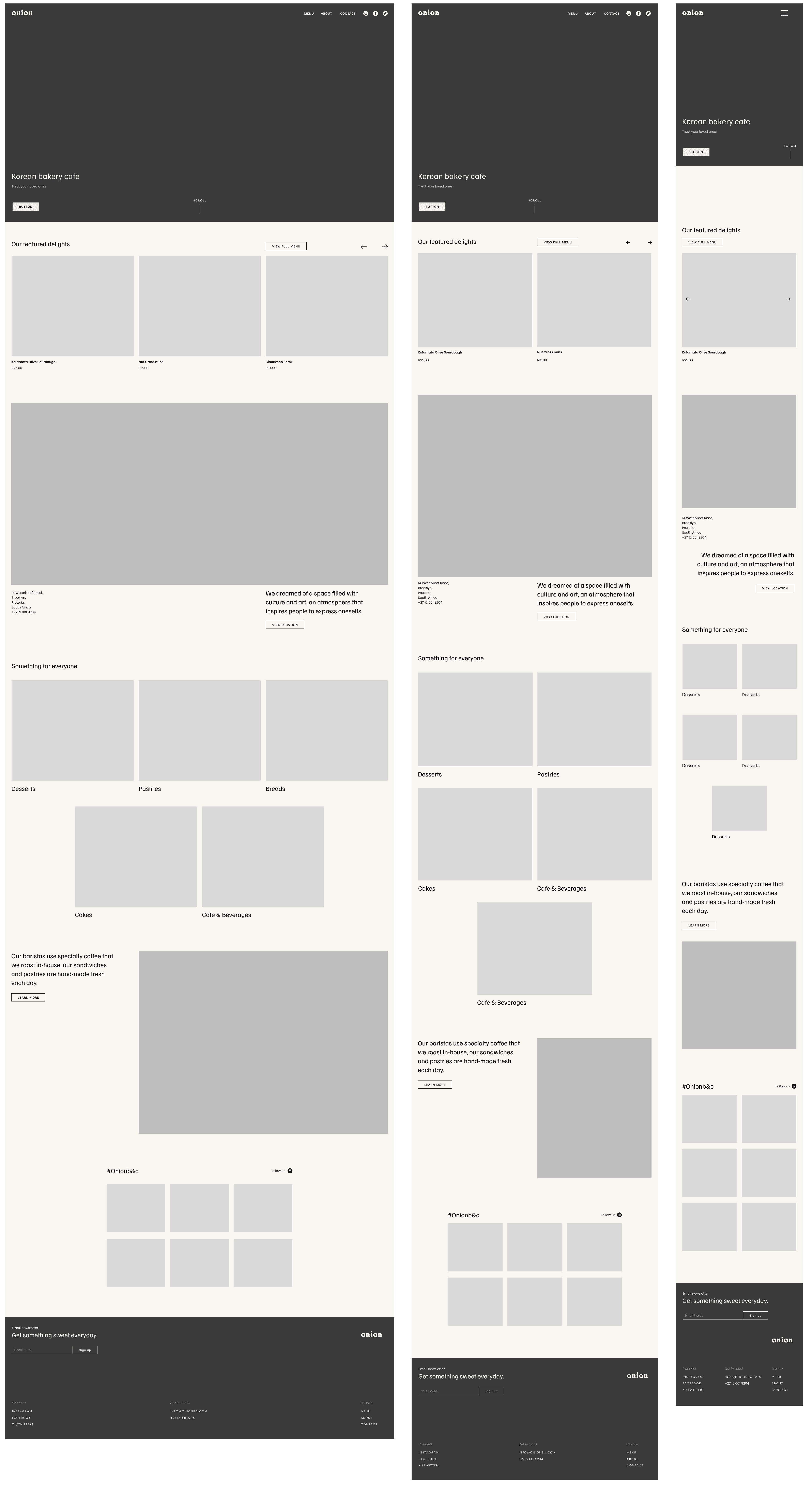
Taking the lo-fi wireframe sketches, I digitized them on Figma and added just enough information for users to be able to navigate through the pages and complete tasks. This mid-fidelity prototype would help my focus on what needed to be improved in terms of the functionality of my design. I also created tablet and mobile versions to make sure that the design is responsive and effective across the different device screens that users would be accessing the design on. Here is a snip bit of the home page:
Usability Testing
With my prototype completed, I started working on a test plan to guide the testing that would be conducted. I then recruited participants and conducted usability testing in order to see how users interact with my design and identify where improvements to the design can be made.
Test Objectives
Test if users can easily complete the tasks
Observe the different paths users take to complete tasks
Assess areas of improvement to improve the usability of the design
Tasks
We asked the participants to complete tasks such as:
Learn more about Onion Bakery Cafe’s background.
Find out where Onion Bakery café is located.
See what kind of desserts & breads Onion offers.
Summary
We conducted testing with 5 participants and made observations on how they interacted with the prototype and completed the tasks.
Method: Remote, moderated usability testing (Think Aloud)
Participants: 5
Age: 25-30 years
Average Time: 7 minutes
Task Completion Rate: 100%
Error Rate: 80%
User Testing Results
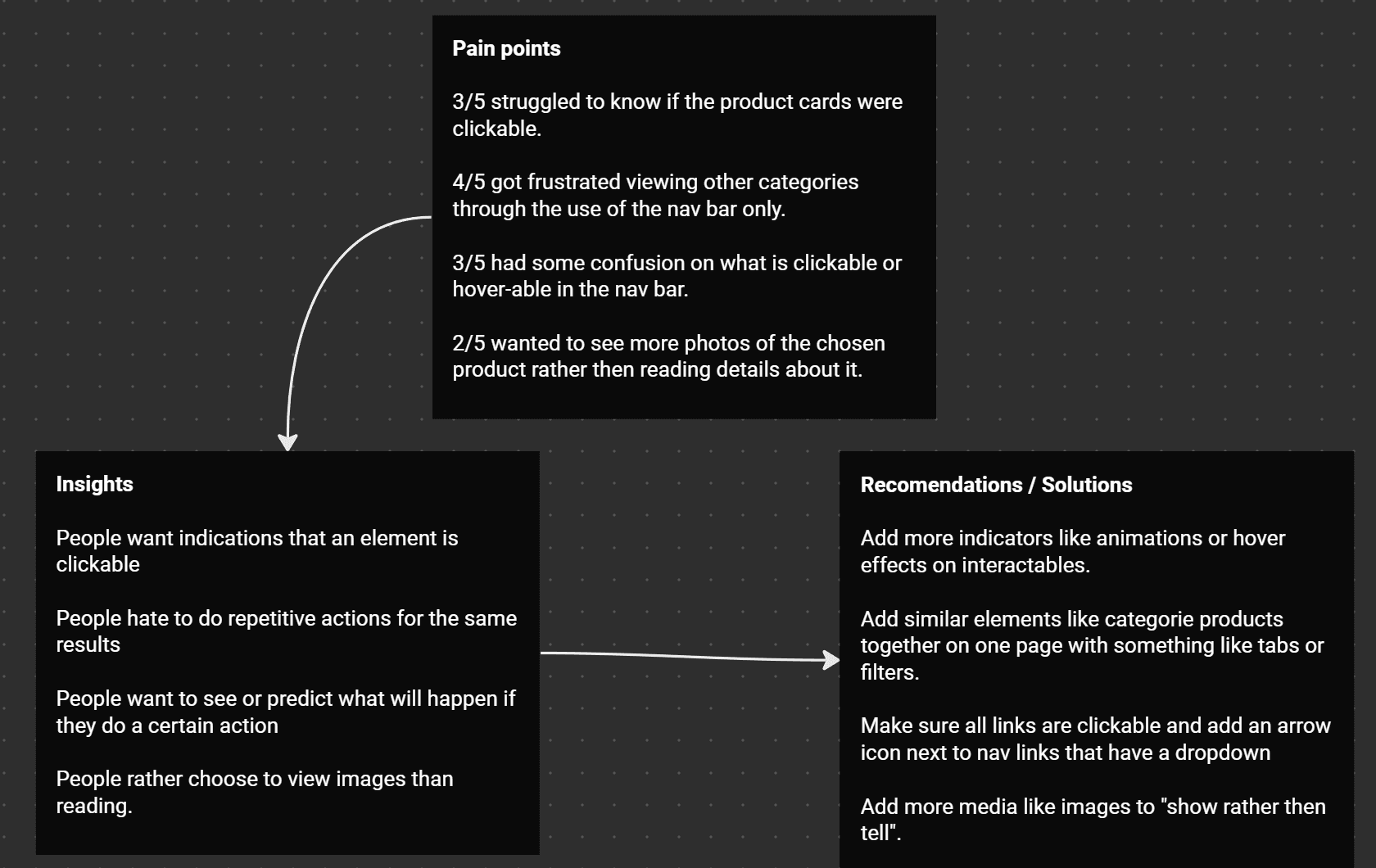
After the testing was completed, I analysed the observations made by the users and uncovered patterns among them.
From the patterns I uncovered, I was able to identify common pain points. Which I then used to uncover insights & Ideate solutions to address them.
Revisions
Having identified the specific design recommendations, I started making revisions to my design to improve the design. Some of them were but not limited to:
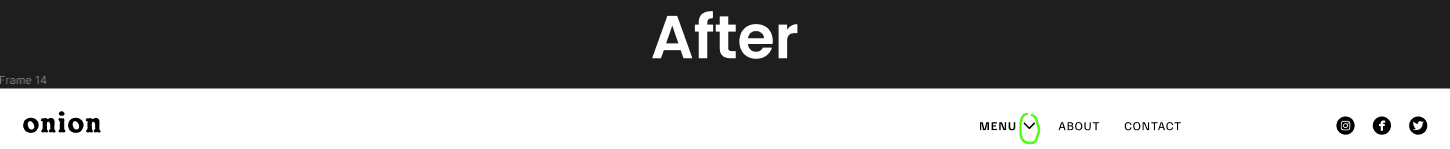
Clear navigation
Users had trouble understanding which navigation items were clickable or hoverable. To make this more easier to decipher, I added an icon clearly indicating which items had a dropdown.
Combining category pages into one page with scrolling tabs.
Through testing, users shared that they got frustrated when they wanted to switch menu categories to view other products. They constantly needed to go to the top nav bar, hover over "menu" and select their chosen category from the dropdown every time they wanted to view other categories
This caused frustration and few did not even feel like exploring the site further. I then decided to combine the categories into one main menu page and used tabs that would scroll to the category section when clicked or clicked from the navbar dropdown.
06-Branding & Style
Now that we have refined the overall structure of our website based on what we learned from testing, the question now was - what will it look like?
Before working on the UI design, I worked on discovering Onion's digital style
Moodboard
To begin the process, I started by creating a mood board for inspiration and to set the direction that I wanted to take Onion's digital style. I focused on finding different brand attributes that aligned with their already existing brand based on their social media marketing and physical café.
Style Tile
Now I worked on analysing the mood board and defining the specific UI elements we will be using for Onion’s style that matches their brand attributes.
07-Finalize
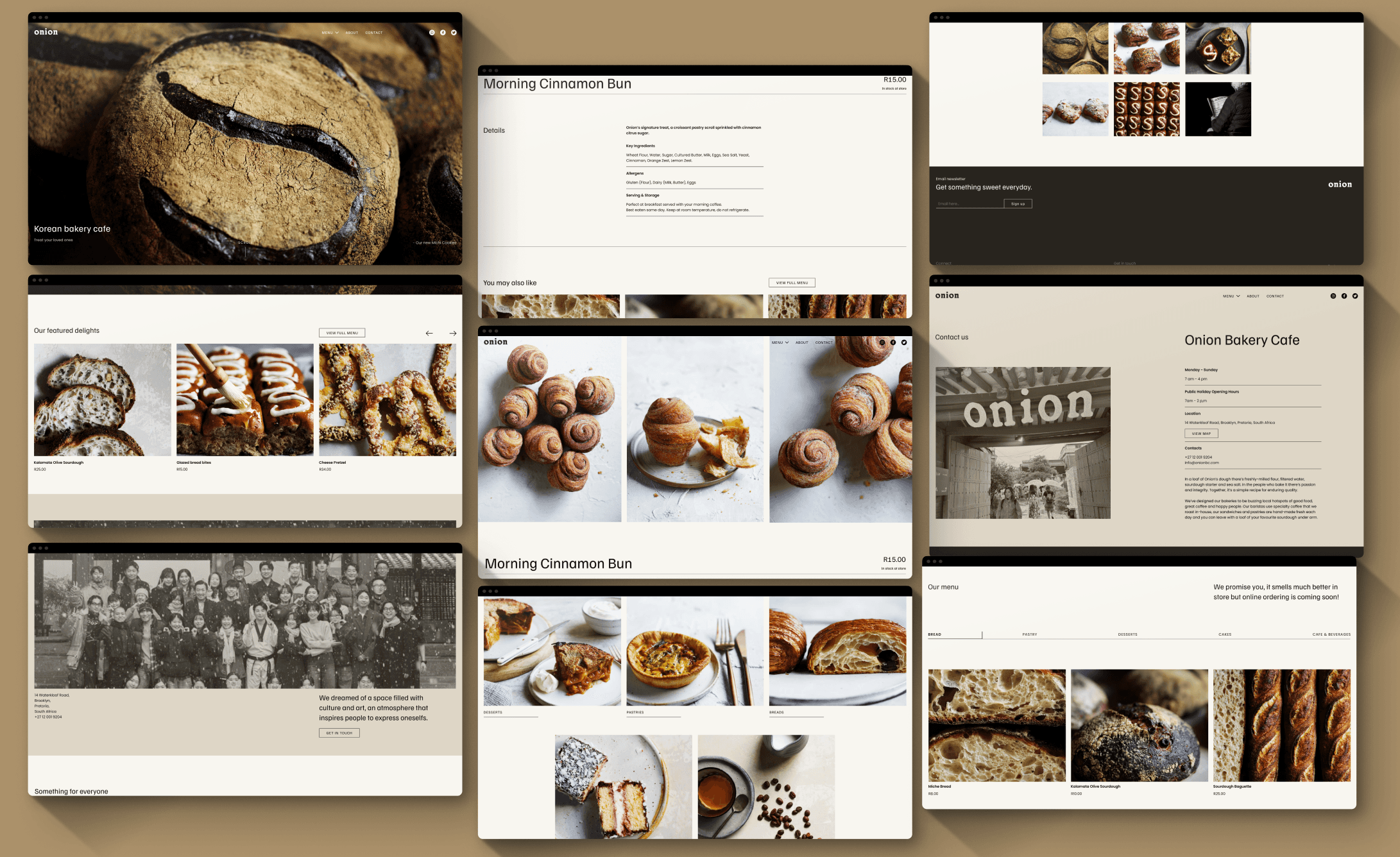
Final Design
Incorporating visual elements in line with the style tile I created, I worked on the UI design of the website and created high fidelity wireframes. Which concludes my project for the time being.
08-Reflection & Next Steps
Refelction & Next Steps
I explored a new approach for this project by testing mid-fidelity designs to put a focus more on the logical structure of a website’s design before finalizing the visual design. I think this method was really effective in quickly identifying initial roadblocks to our user’s goals in the design and to make sure that the overall layout of content itself is effective and functional. If I were to push this project further, I would:
Thanks for Reading!
Wherever it may be, in-person, at your office or remote from home. I am supplied with all the tools I need to bring you a great service.
(I’m even loadshedding safe ;D)
markoknight.@2024