Concept project case study
Brunello
00
01-Overview
To design a website with an online shopping experience that addresses Brunello and their customer's concerns.
Lead UX/UI Designer
Figma, Miro, illustrator, Photoshop
UX & UI Website design
02-Define Project
I initiated the project by having consultations with Brunello to understand the client & project in detail.
I gathered my understanding and developed a business case & project charter.
The following were the important points mentioned:
Client & Background
Brunello is a clothing brand that was established back in 1993. Since then, they’ve expanded to have 50 stores country wide. While they have had a lot of success offline, they are very late in the game to enter the online clothing market.
Their Problem
Brunello has come to acknowledge the opportunity to expand their sales online for their surplus of inventory and need a way to provide their customers a way to shop effectively and efficiently online.
Our Solution
To design a website with an online shopping experience that addresses Brunello and their customer's concerns.
Their goals for the website
Having a responsive, user-friendly ecommerce website to sell products online.
Expand customer base.
Ability to use web upselling strategies to increase profit.
Sustainability & marketability for the brand.
Bring in new customers and Increase overall sales.
03-Research
While I had an understanding of who Brunello was based on the brief, there was still a gap between my understanding of the larger online shopping market and Brunello’s customers.
Before I could start brainstorming ideas, I needed to gain a better understanding of both the market and users thorough research.
Market research
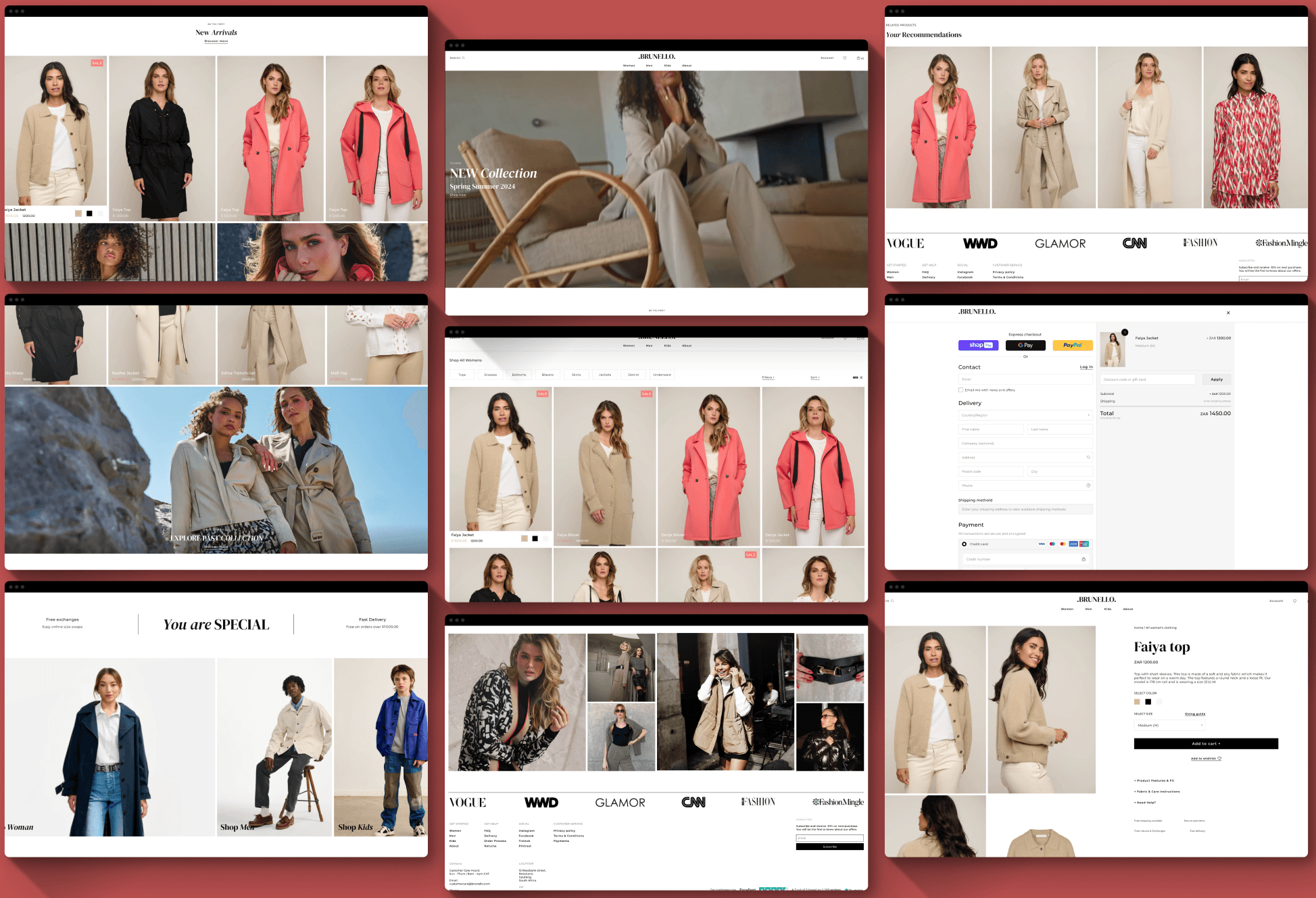
I started with conducting market research to get more familiar with the general online shopping market.
Through my market research, I was able gather information that helped me understand more deeply what the market trends are and who the market is made up of. Here are some key findings from my research:
Competitive Analysis
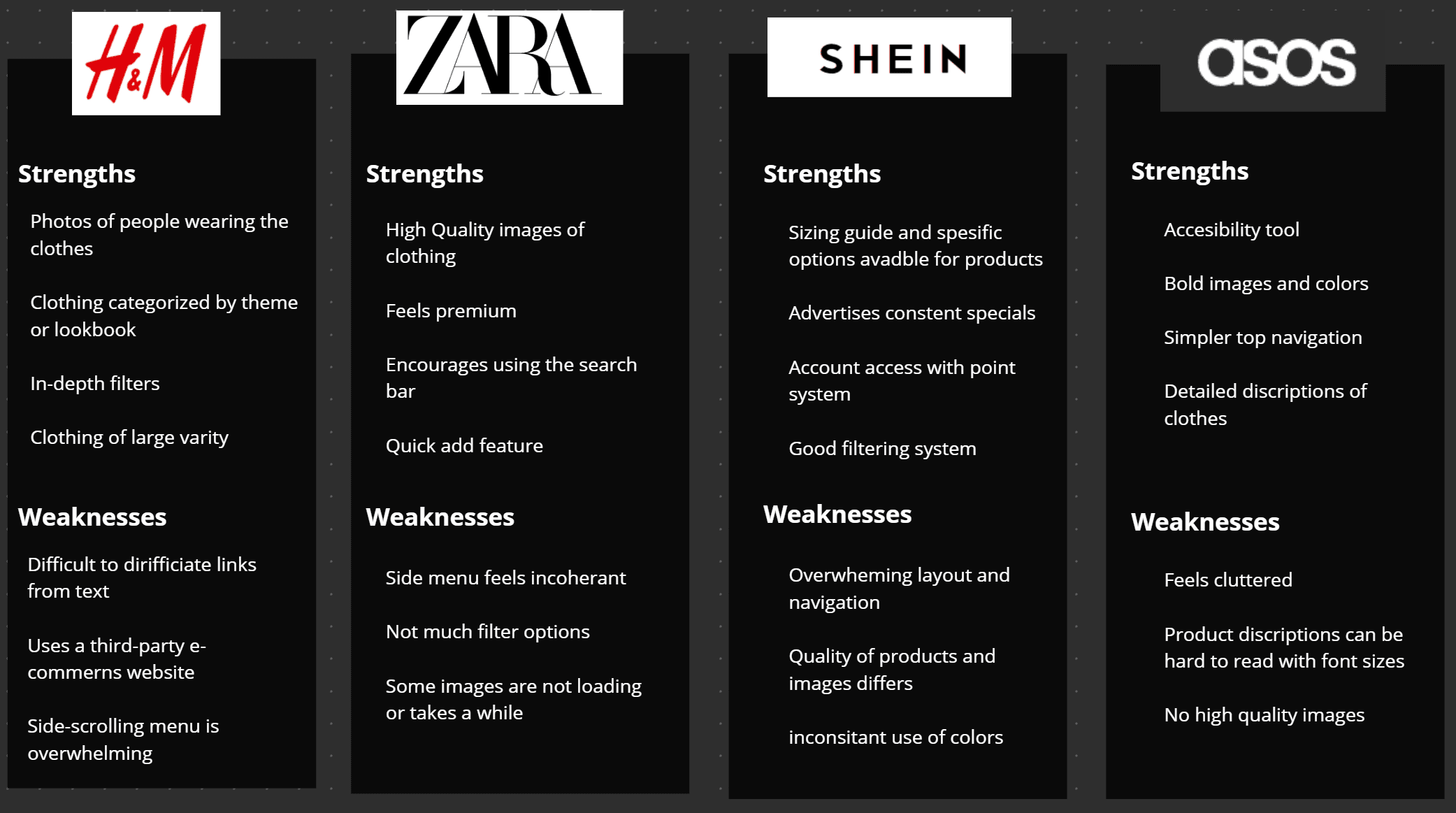
After conducting my market research, I proceeded to analysing Brunello’s competitors to see what their strengths and weaknesses were.
With this analysis, I was able to better understand the different approaches that the competitors took in order to address an online shopping experience for their problems and apply this information to help make the best decisions for Brunello’s product.
While I had a better understanding of the market, Brunello’s competitors, and the general audience, I wanted to dive more deeply into who these people shopping at Brunello are - who exactly are the users and what have their experiences shopping been like?
User Interviews
Now it was time to conduct user interviews to start learning more about Brunello’s users.
Four people that fit into the demographics I identified in my market research were interviewed. In these interviews, I focused on asking open-ended questions, keeping the following research goals in mind:
Identify what motivates customers to shop online vs. in store.
Discover pain points customers encounter when shopping online/offline.
Determine what factors into a great online shopping experience.
Identify Brunello’s competitors and evaluate strengths and weaknesses.
After gathering all the information gained from the interviews, it was now time to do a deeper analysis by using an empathy map.
Empaphy Map
I placed all of the notes I took during the interviews and placed them on sticky notes using Miro and started to organize them into categories which helped me get a better overview of all information gathered from the different users.
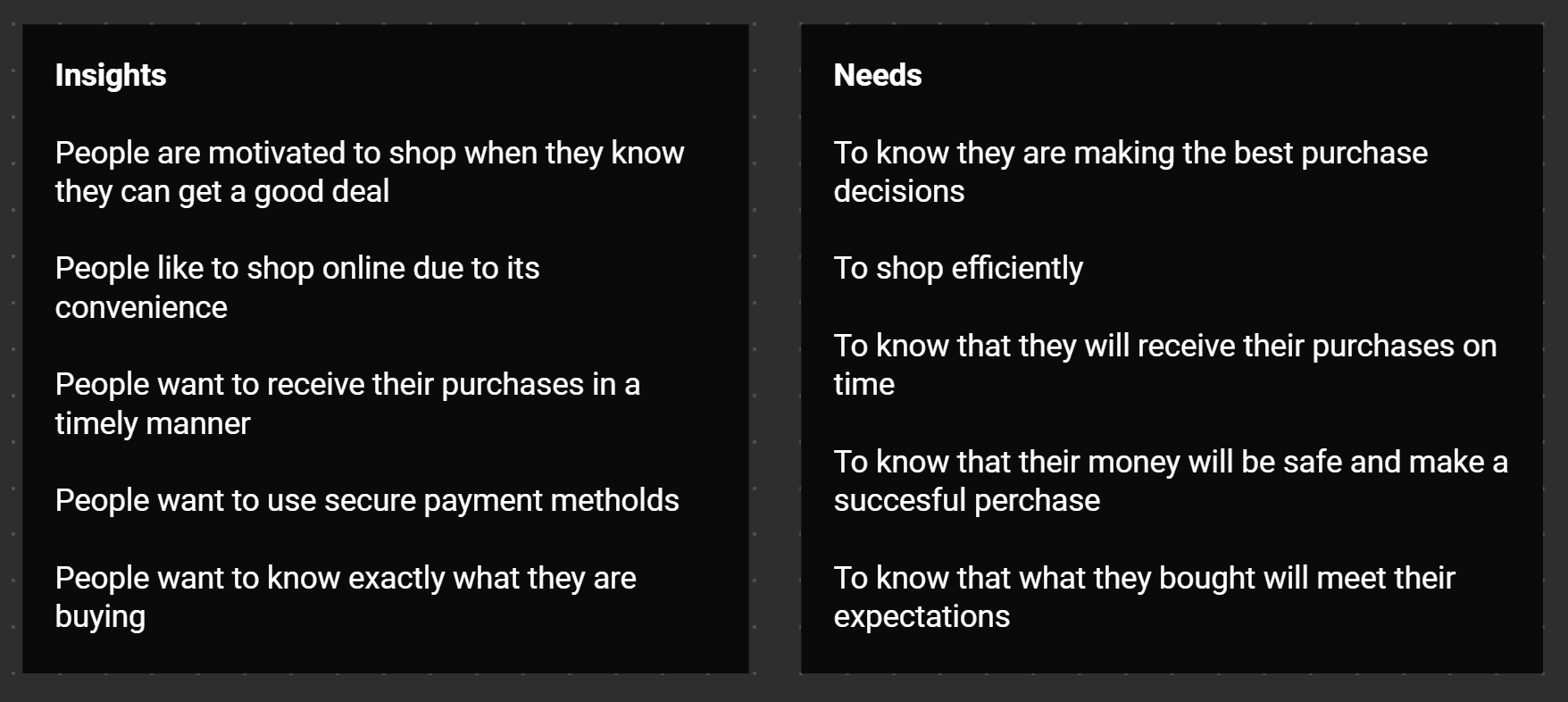
When taking a look at all the notes, patterns started to emerge across the different categories, allowing me to draw key insights from them
Here are the key insights I drew from these patterns and the users’ needs that I was now able to understand from those insights:
Storyboards
I now had a solid understanding of the users’ needs, but I wanted to dive more deeply into the users’ overall shopping journey. What motivations and frustrations do these users have during their shopping experience?
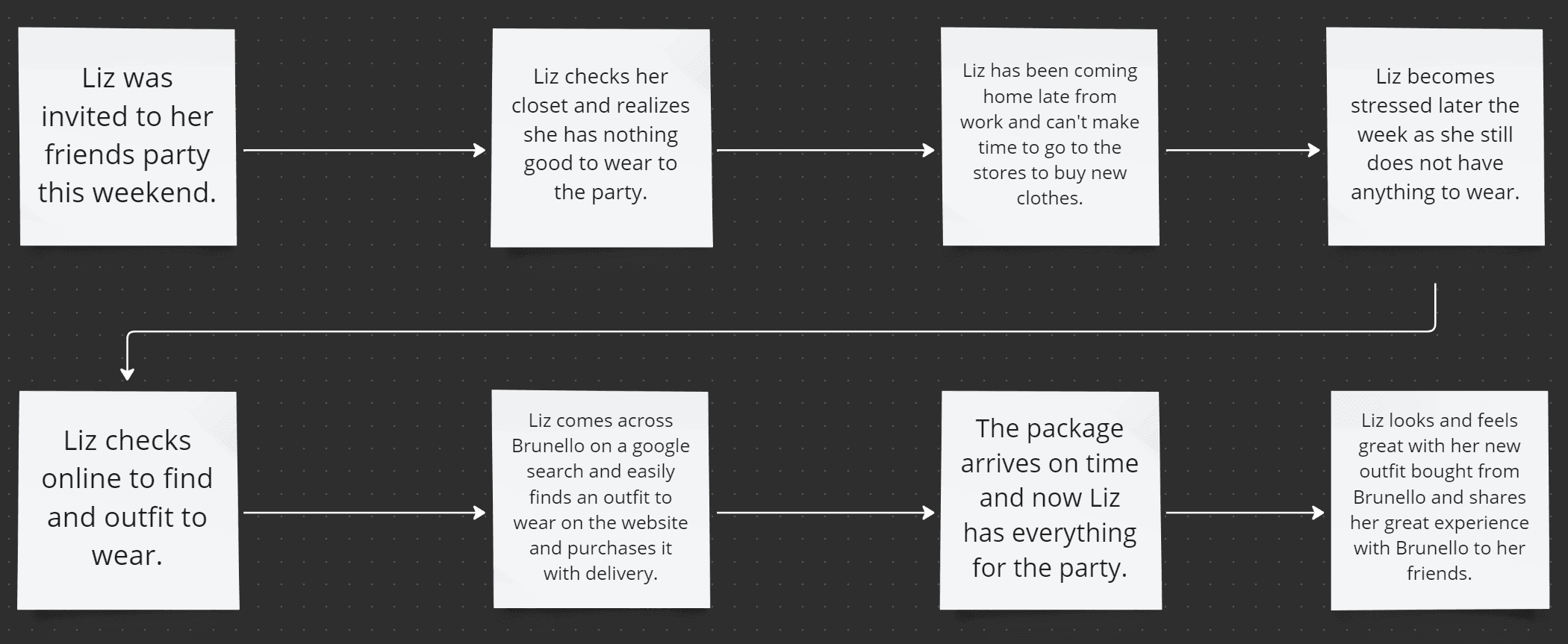
Creating this storyboard allowed me to visualize the user’s environment and the motivations and frustrations throughout that experience:
This specific story board encompasses the urgency of a potential user to find clothes to wear. I wanted to see how could our website enable to solve this user’s problem in a perfect world.
I noticed that having a solid effective shopping experience that safes time, quick checkout & delivery together with great quality pictures, descriptions of a product; enables the user to resolve their problem effectively.
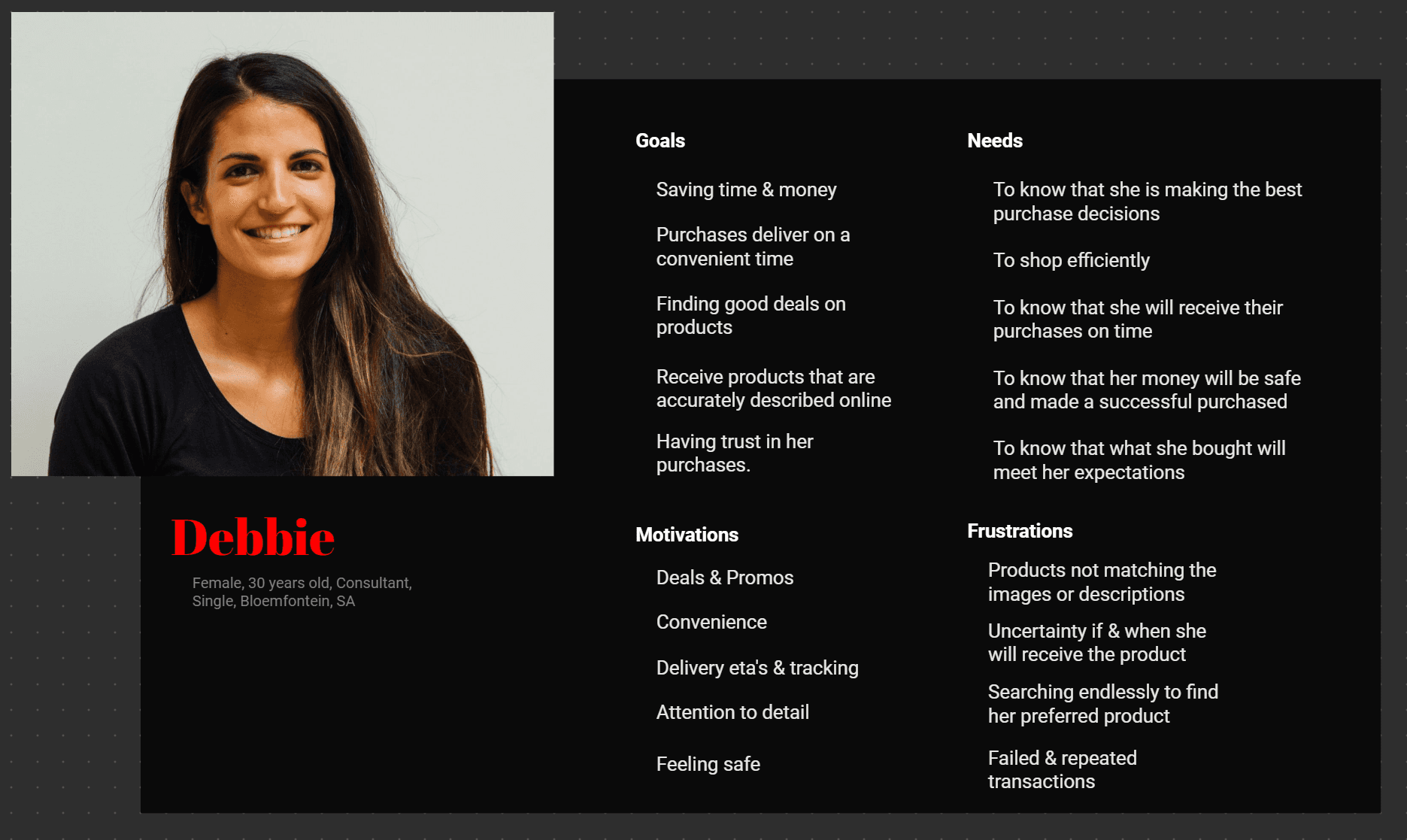
Final Persona
With a well-rounded understanding of the user’s goals, needs, motivations, and frustrations, we can now meet the user persona that was created based off all the insights gained from my research.
I continued to make sure that I was designing for the persona throughout the whole process.
04-Define & Ideate
Based on the results of my research, I began the process of defining the core problems that needed to be solved and laying out the strategy to come up with solutions.
Design Goals
To start this process, I created a Venn diagram outlining the different goals between the business, the user, and some technical considerations to keep in mind.
This helped me pave a clearer path when making decisions throughout the design process.
Now that I understood the project goals, I started thinking about what kinds of features/solutions would be needed to achieve these goals.
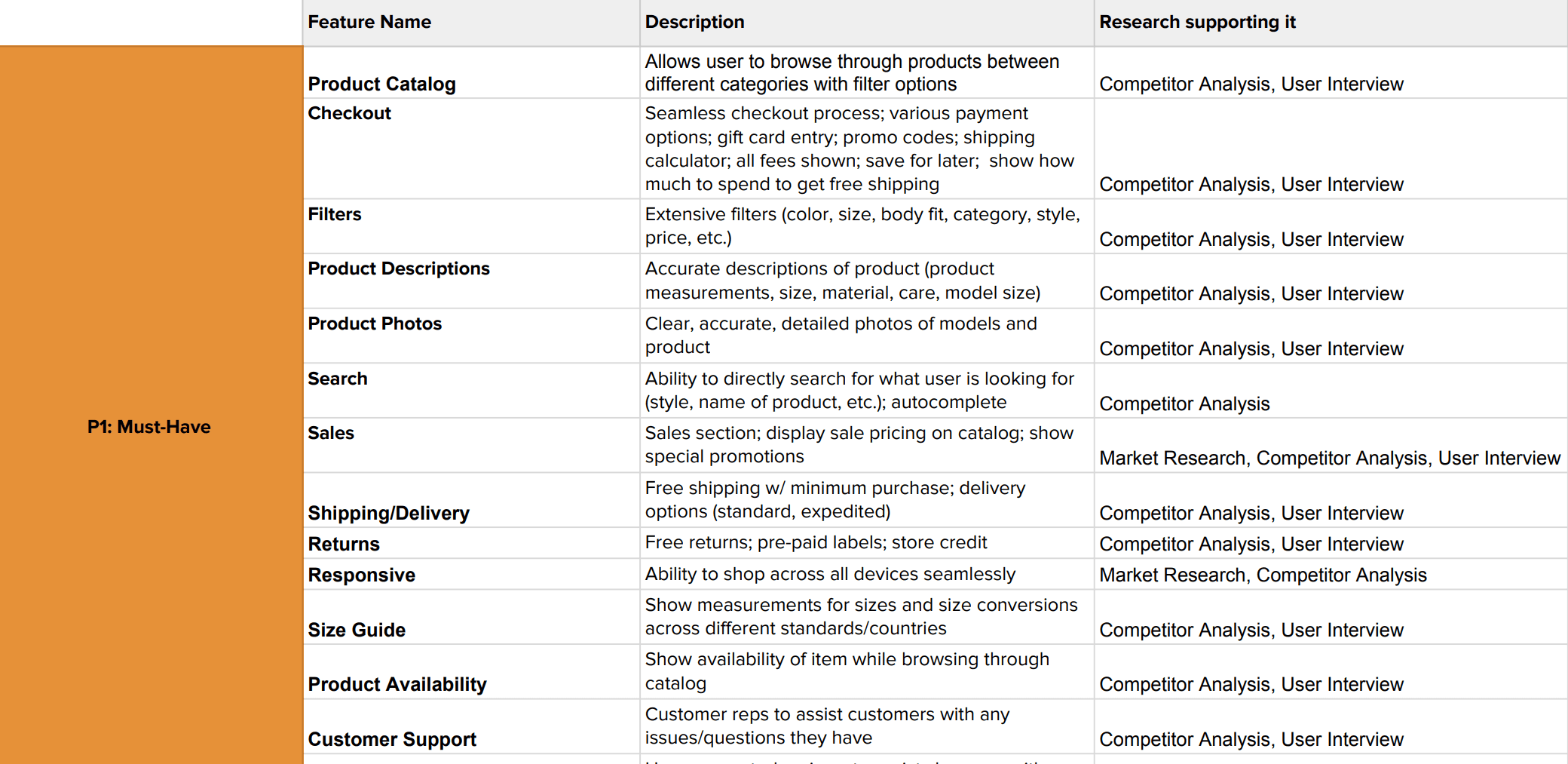
Feature solutions
To help organize and plan these features, I created a feature list of different features that Brunello’s website would need and then prioritized them based on what was more essential in order to meet the project goals.
Here are the features I identified that needs to be prioritized in order to achieve an MVP:
Now that I understood what kinds of features would be key in meeting the project goals, I wanted to start exploring the overall architecture of the of the website.
How can we organize, structure, and lay out all the information and features on the website to meet the goal of creating a delightful shopping experience for the users?
Card Sorting
Because Brunello has a large inventory of items, it is important to provide a clear path for the users to navigate through it. I decided that the best course of action was to do a card sorting exercise with users that would help identify how people naturally organize a variety of clothing items.
I conducted this card sorting with 10 users and from this study, I discovered that the most common trend was sorting the items by the type of clothing (tops, bottoms, accessories, etc.)
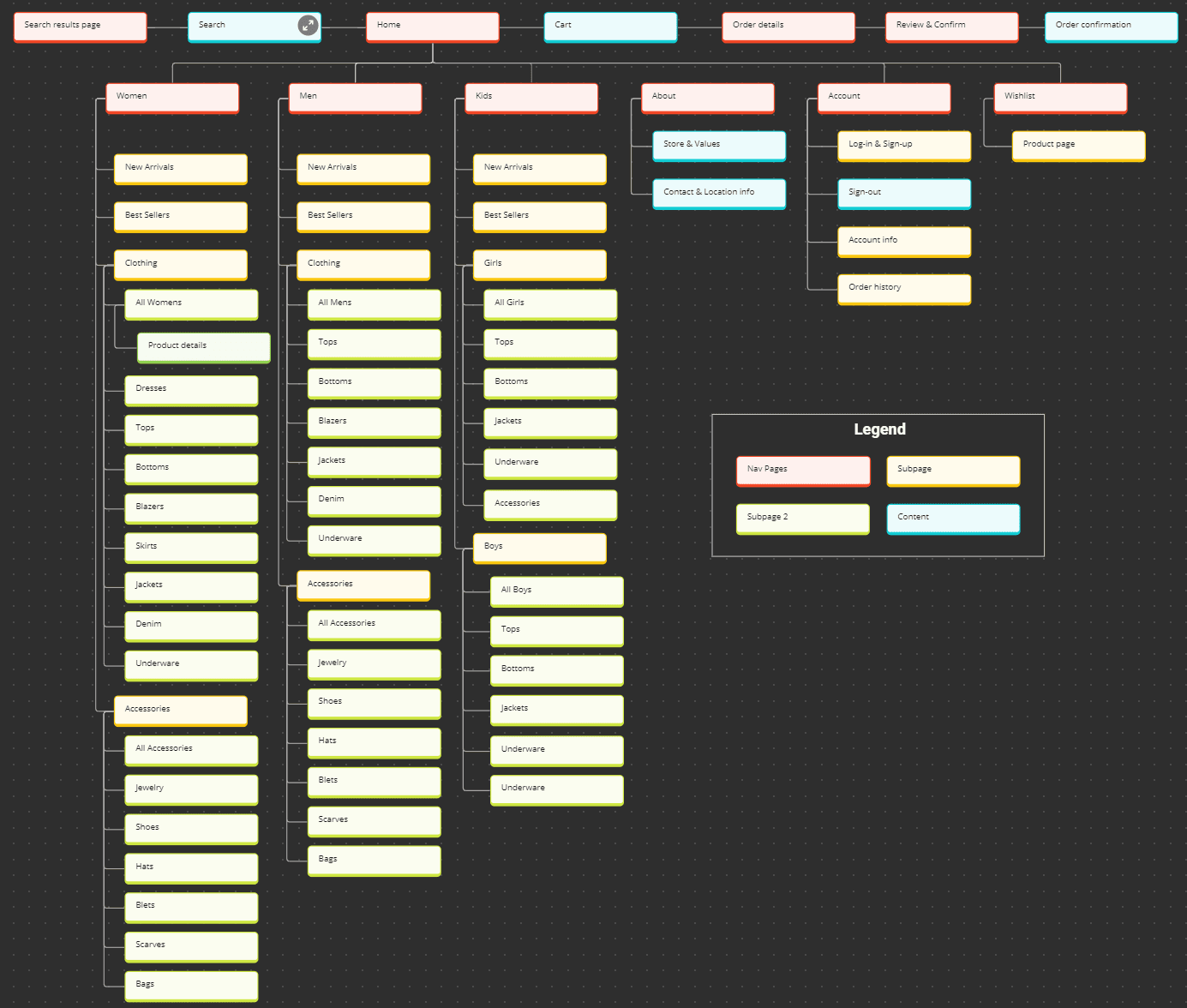
Site map
Now that I knew how people expected to see the different types of clothing items organized, I also went on to do more research by looking at what the common trends are for navigation on competitors’ websites.
Using this information combined, I put together a site map to outline the organization of all the content on Brunello’s website and to show the relationship between the different pages.
Now I knew what kind of content would be on Brunello’s website based off of the site map, but how will these users be interacting with it?
User flow
I created a user flow exploring different scenarios for my persona, Debbie. Here I explored the different paths that Debbie could take while interacting with the website and identified the key pages and features that she would interact with.
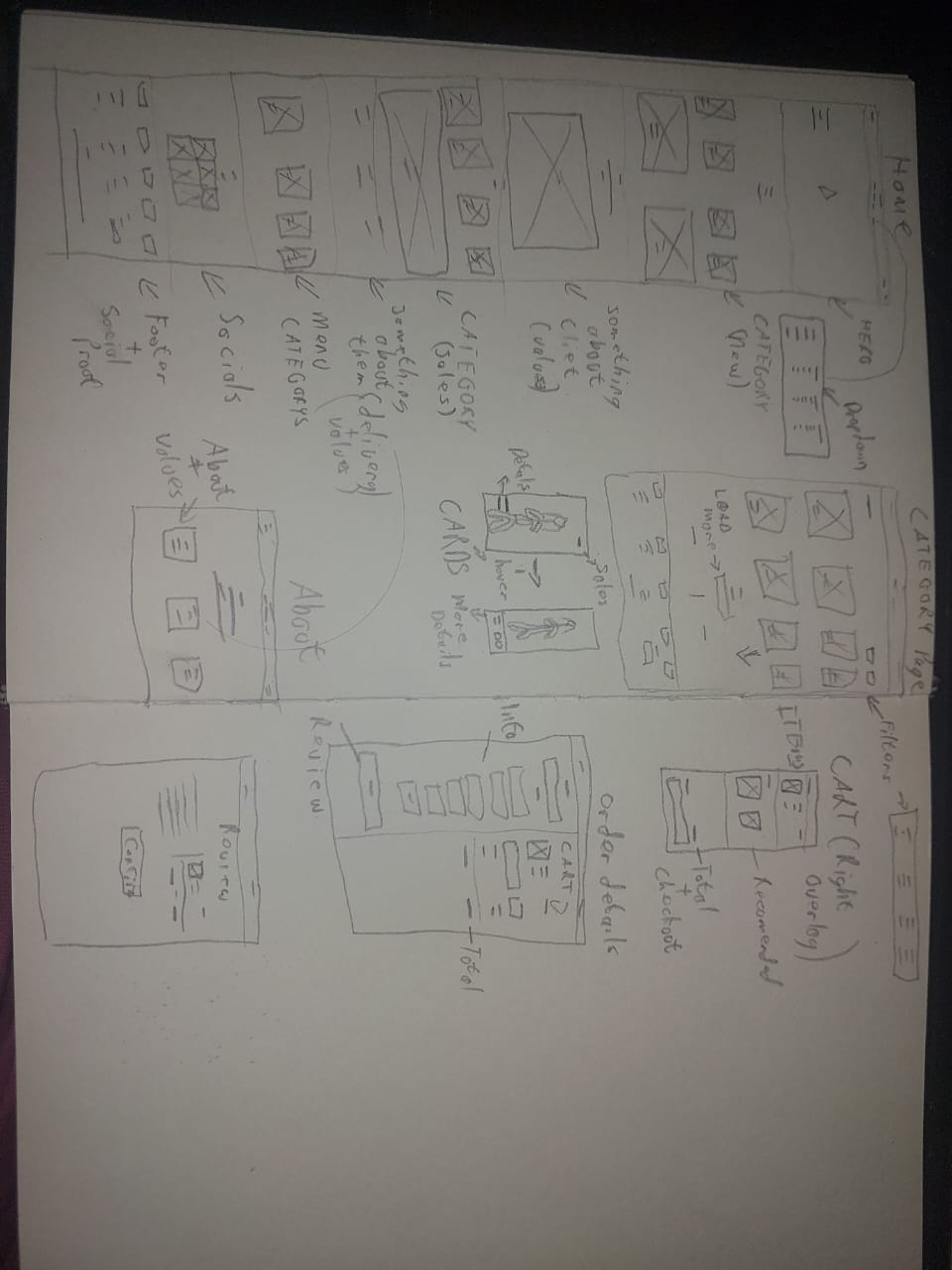
Sketches & Wireframes
Having a clear outline of the architecture, I started to visualize the architecture by sketching different ideas for the layout of the content. Keeping in mind that it should reflect Debbie’s needs and using common design patterns that I researched on the web. Here is a snip bit of the home page ideation:
05-Design
Mid-Fidelity Prototype
After choosing the best ideas for the layout, I worked on digitalizing the pages to solidify the layout of the website. I also worked on responsive versions to make sure that the layout is fluid across different devices.
Style Tile
Before moving on to designing the final UI, I needed to get a sense of how I could incorporate their brand onto the layout I designed.
I conducted a business analysis and a mood board to define their brand which resulted in me creating a style tile which I can reference to when designing the Hi-fi prototype.
High-fidelity prototype
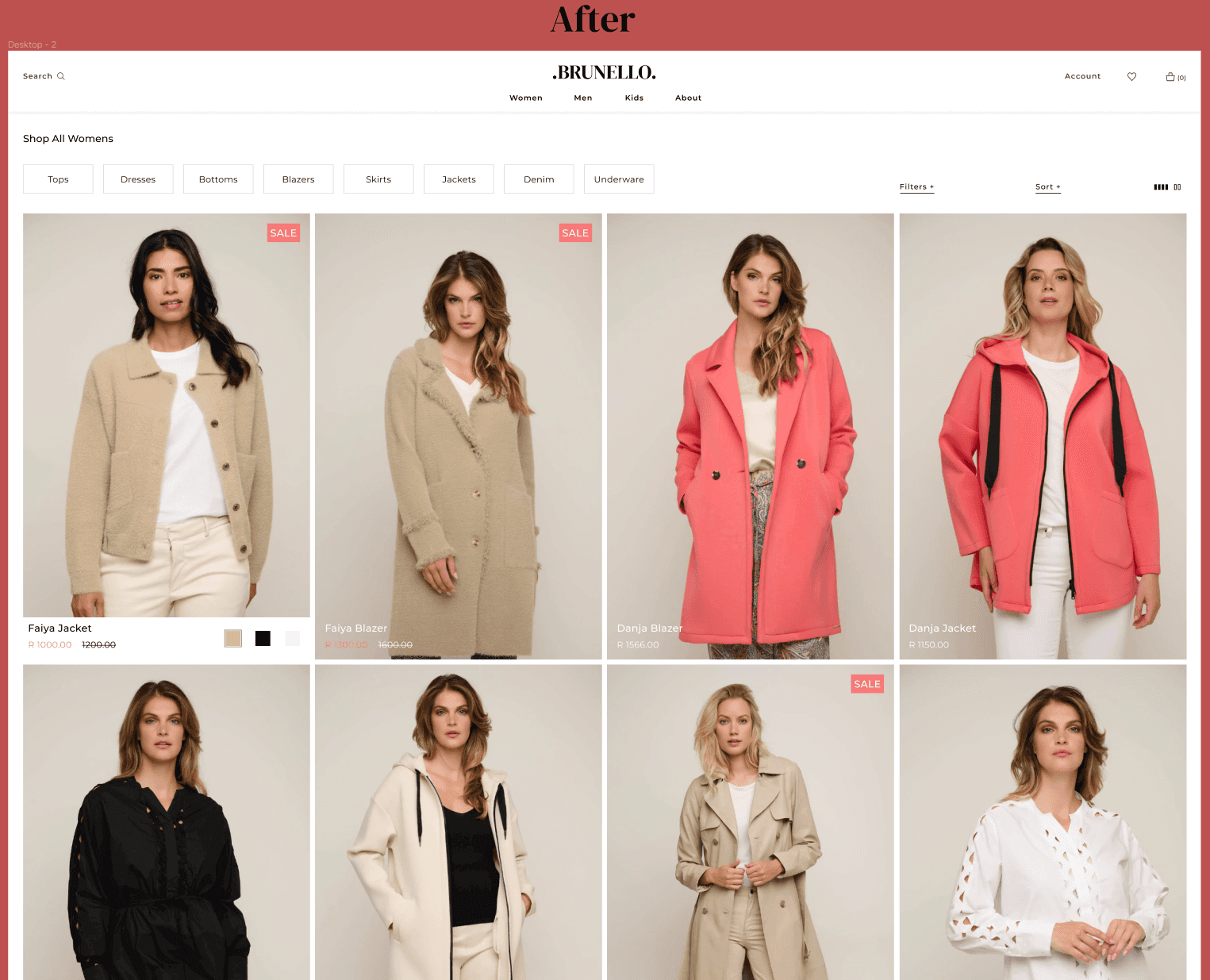
With the branding for Brunello defined, I started adding the visual UI onto the layout I created earlier and created a prototype I can use to test with users.
06-Testing
Testing plan
Before I dove into the testing, I started by creating a test plan to have a clear understanding of how testing should be conducted.
I then recruited participants and began to test my design to observe how users interact with it and to identify how I could improve the design.
Test affinity map
In order to analyse the observations made during the usability testing, I used an affinity map with all the observations I had made.
This allowed me to uncover patterns across the different participants’ experiences and identify what improvements needed to be made on the prototype.
The following are some of the pattern insights I identified and design recommendations I can use to improve my design.
Design Revisions
Using what I learned from the usability testing, I made revisions to my design and created the final design.
07-Reflection
Refelction & Next Steps
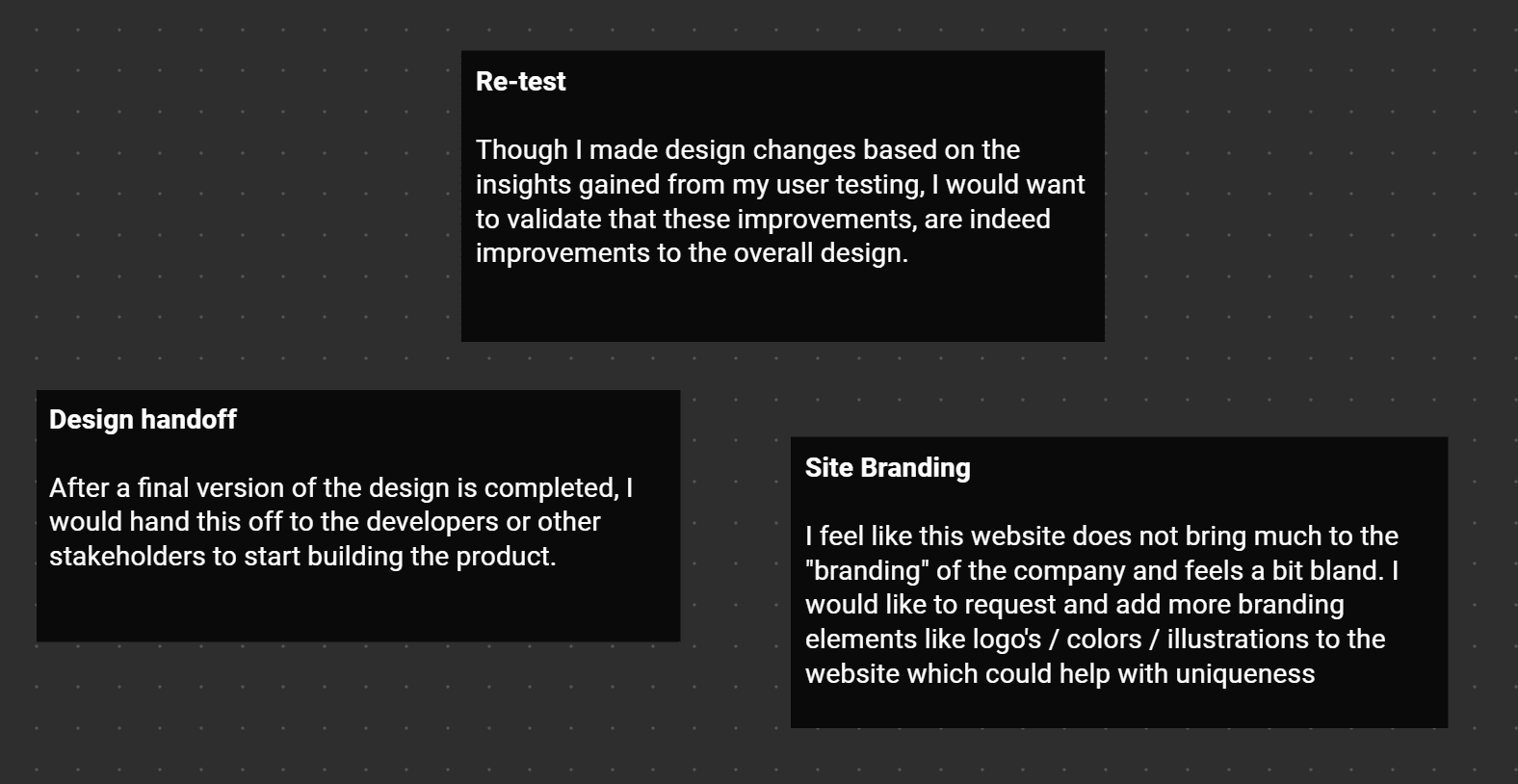
This project helped me learn the critical role that research and testing plays in building a product that provides a solution to not only what the users think they want, but something that the user truly needs. If I were to push this project further, here are the next steps I would take:
Tanks for Reading!
Wherever it may be, in-person, at your office or remote from home. I am supplied with all the tools I need to bring you a great service.
(I’m even loadshedding safe ;D)
markoknight.@2024