00
01-Overview
Design an AR experience to help improve a user’s experience while shopping for furniture.
Lead UX/UI Designer
Figma, Miro, illustrator, Photoshop
UX & UI design for AR Integration
02-Define Project
I initiated the project by having consultations with Inhome to understand the client & project in detail.
I gathered my understanding and developed a business case & project charter.
The following were the important points mentioned:
Client & Background
The online sales for individual companies within the interior decor scene has been declining and gained a bad rep. InHome is a fictional company that gained investing partnerships with the top furniture stores across South Africa after preposing a unique AR shopping app idea to their investors with the goal to bring in more online sales for the industry.
Their Problem
Since AR is still new technology, Inhome did not know how to build the app around it whilst still making the technology easy to use and meeting the investor's requirements.
Our Solution
To identify ways we could address online furniture shopping problems using AR and design it in a way that exceeds user satisfaction which will then overtime increase app usage and sales for the industry.
Their Goals For The App
Allow users to order furniture online, and view furniture in users' homes using AR which helps with brand uniqueness & satisfaction.
Having and displaying their famous furniture partners which will build trust and gain new partners.
Offer a large but easy to use catalogue of items for people which will increase conversion.
Increase the overall sales for the interior decor industry overtime.
03-Research
Now that I have an Idea as to what the project charter is, I can start with my first milestone in my scope which is researching.
Since I wasn’t very familiar with the furniture retail industry, I began with some secondary research to gain a better understanding of the market trends and demographics. I then also wanted to do interviews with potential users to learn more about the different experiences people have had with furniture shopping.
Through my research, I wanted to:
Understand the market trends of the interior design/furniture industry
Identify InHome’s target market
Identify InHome’s competitors and evaluate their strengths and weaknesses
Learn about the current trends of AR and how it’s being used in businesses
Understand the experiences people have when furniture shopping
Discover the goals, needs, motivations, and frustrations of InHome’s users
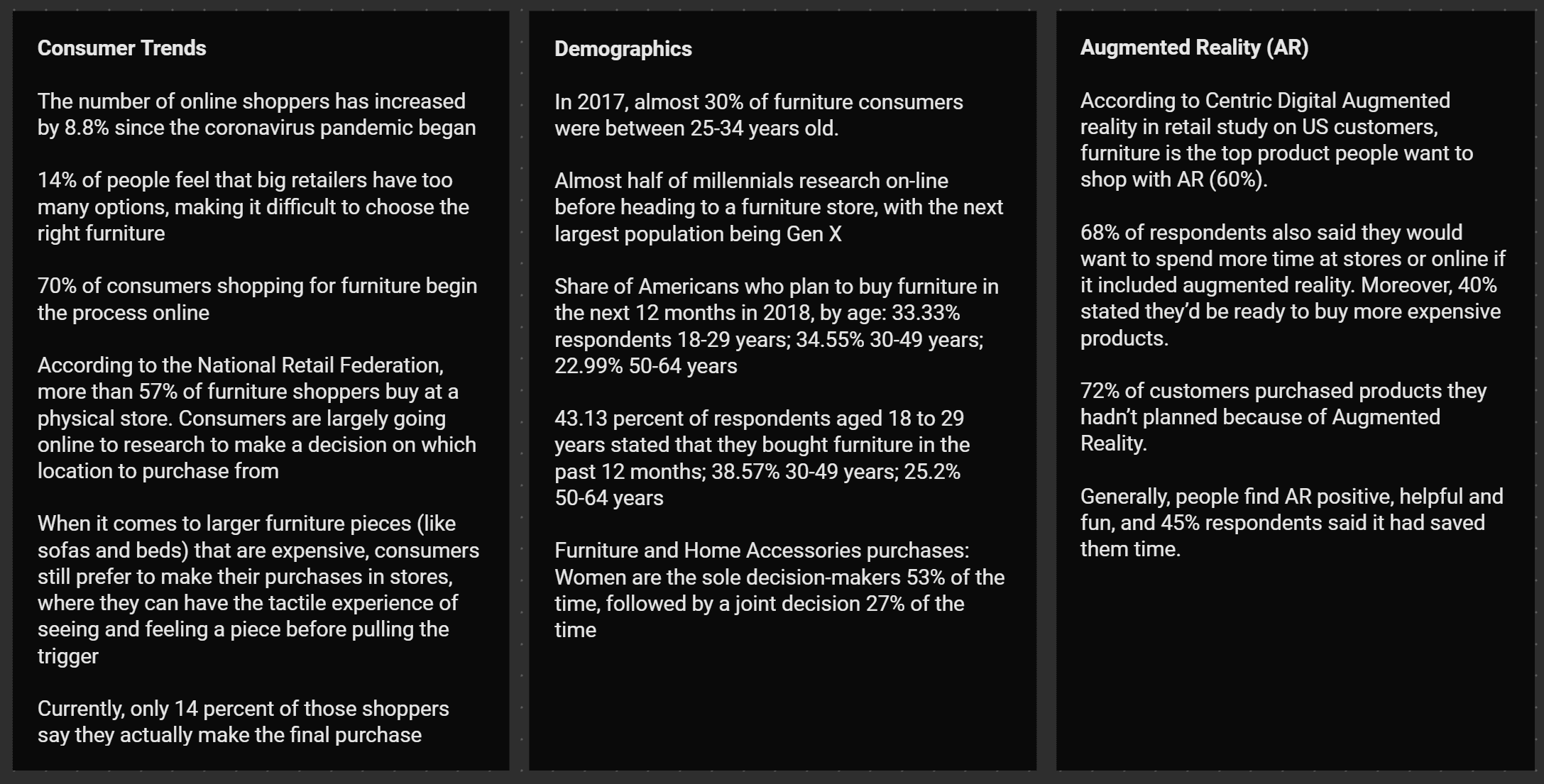
Market Research
To learn more about the market trends and demographics of the furniture industry, I started with market research with the help of Google. Through market research, I was able to gain a more thorough understanding and fill in the gaps of my knowledge about the industry to better inform my design decisions moving forward. Here are some of the key insights that I discovered:
Competitive Analysis
After learning more about the industry, I wanted to take a closer look at InHome’s competitors and how they’re helping their users shop for furniture. Through my market research, I identified some top direct and indirect competitors within the industry:
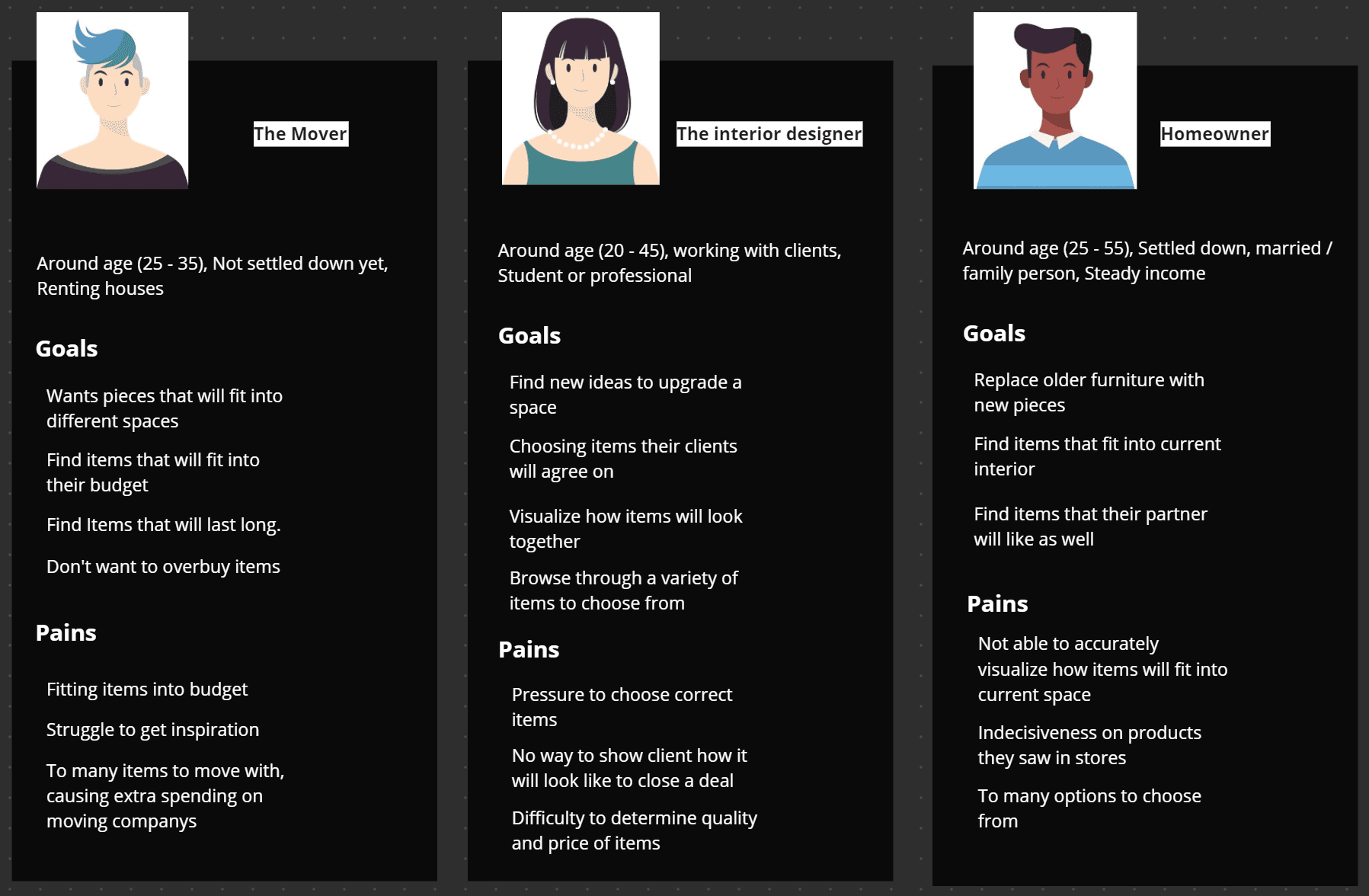
Provisional Personas
To start getting an idea of who InHome’s users are, I used everything that I have learned so far from my secondary research to create provisional personas. This helped me to determine the criteria for participants I would recruit for my user interviews and start understanding what their needs might be based on their gains and pains.
User Interviews
In order to learn about the real experiences people have had while furniture shopping, I recruited 5 participants (fitting within the criteria of the provisional personas) for user interviews. Here, I focused on asking open-ended questions about their experiences to learn as much as possible about our users and validate my understanding of them from my provisional personas.
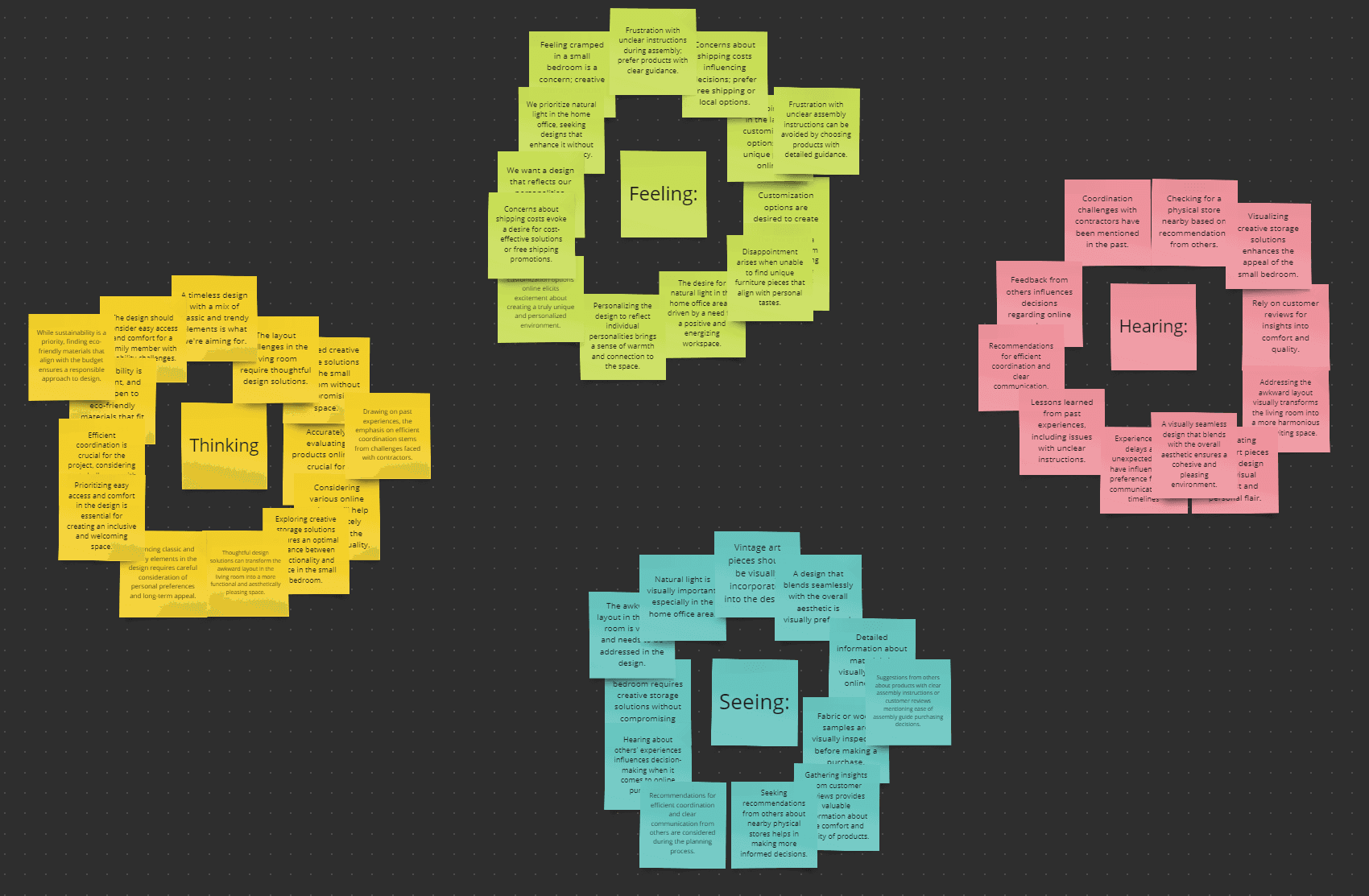
Empaphy Map
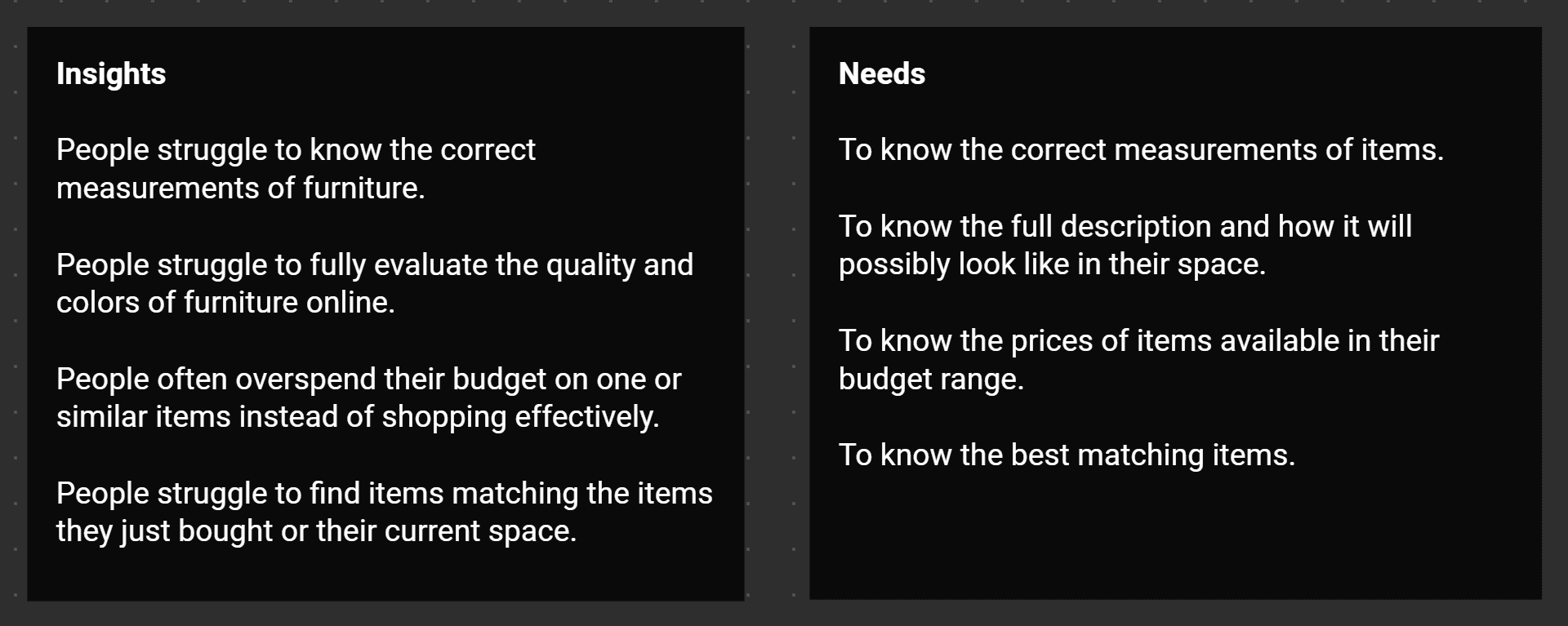
To synthesize all the information I had gathered from the user interviews, I wrote my findings on sticky notes and created an empathy map. By identifying common patterns across my findings, I was able to uncover key insights which helped me understand who InHome’s users are and what they truly need.
From the major patterns that I identified from the empathy map, I discovered the following key insights which helped me to understand what the user’s needs are:
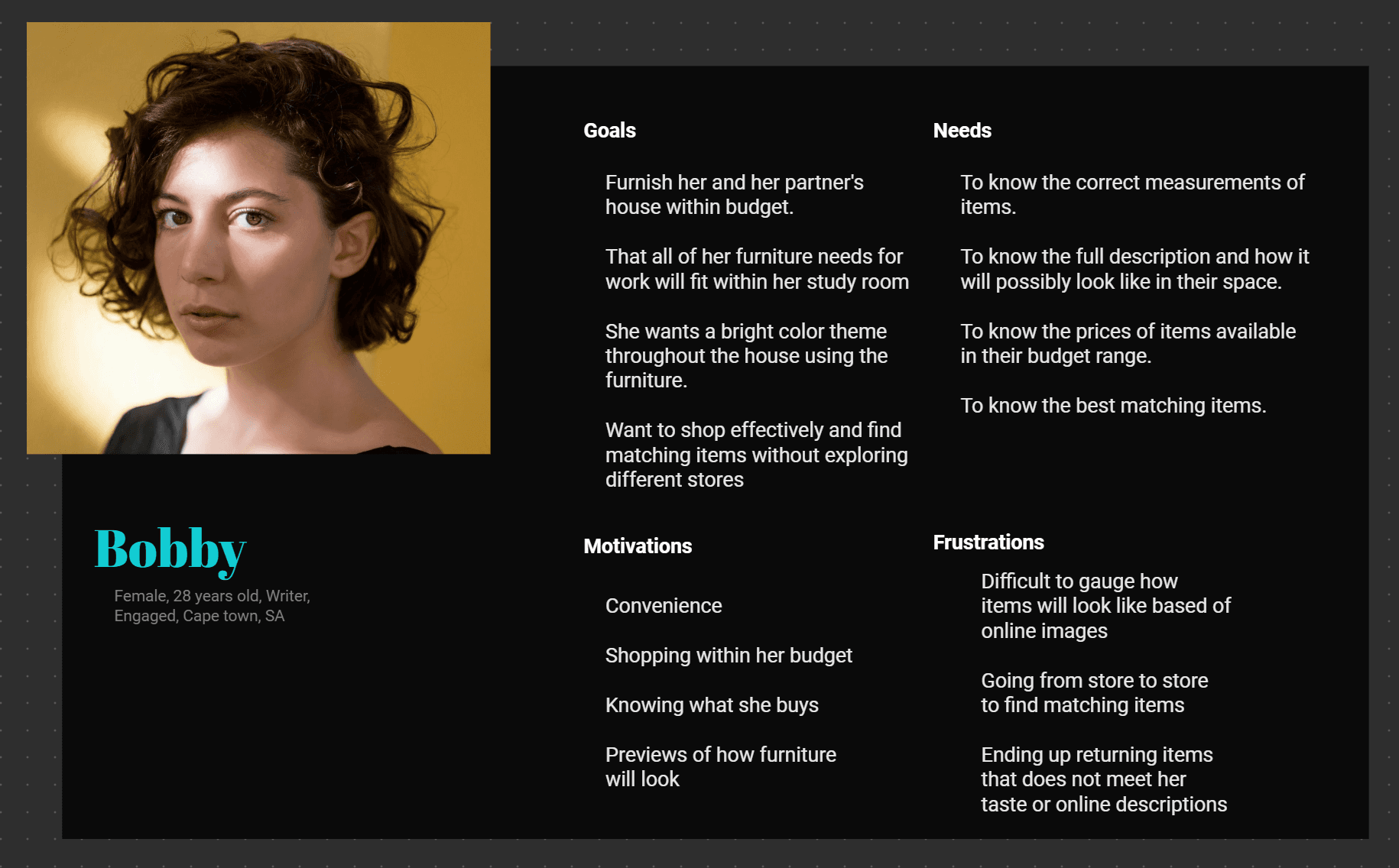
User Persona
To make sure that my decisions moving forward in the process are user-centred, I wanted to have a clear understanding of who InHome’s users are. Using what I learned from patterns from my empathy map, I created a user persona to represent who I will be designing for - Meet Bobby!
04-Define & Ideate
Analyzing
Now with my understanding of InHome’s user, Bobby, I wanted to start thinking about what problems we are trying to solve for her. Taking the insights and needs from the empathy map, I started to dig deeper to better understand what Bobby's problems are by creating point-of-view (POV) statements and How Might We (HMW) questions that would help drive my brainstorming process.
Brainstorming
Taking the HMW questions, I started my brainstorming process to come up with solutions for each of these problems. I decided to use mind mapping so that I could quickly generate as many ideas as I could.
From brainstorming, I ended up with a lot of different ideas - now I wanted to strategize and determine how I can Implement these solutions into my design.
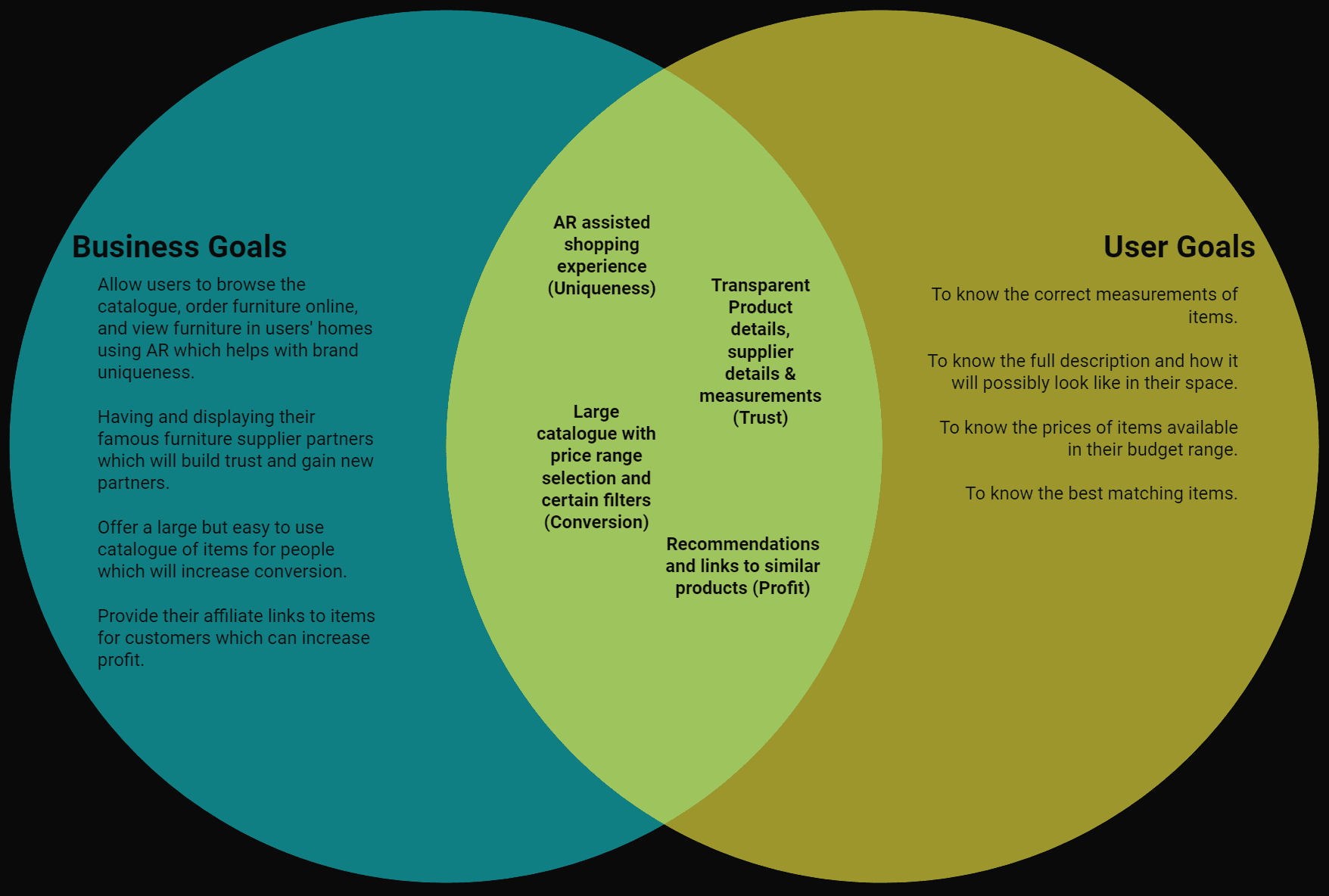
Project Goals
But first, I needed to start by defining the project goals to get a clear understanding of what we’re trying to achieve and where the business and user goals align.
Feature list
I then worked on a feature list to determine which solutions and features we would prioritize based on how effectively we would be able to meet these goals. For this project, I focused on the first priority items to create a MVP, which we would be able to continue to build out lower priority items for future product development.
Application Map
To start planning the architecture of the application and where these features would fit into it, I created an application map to organize the screens in a way that would be logical and intuitive for our user.
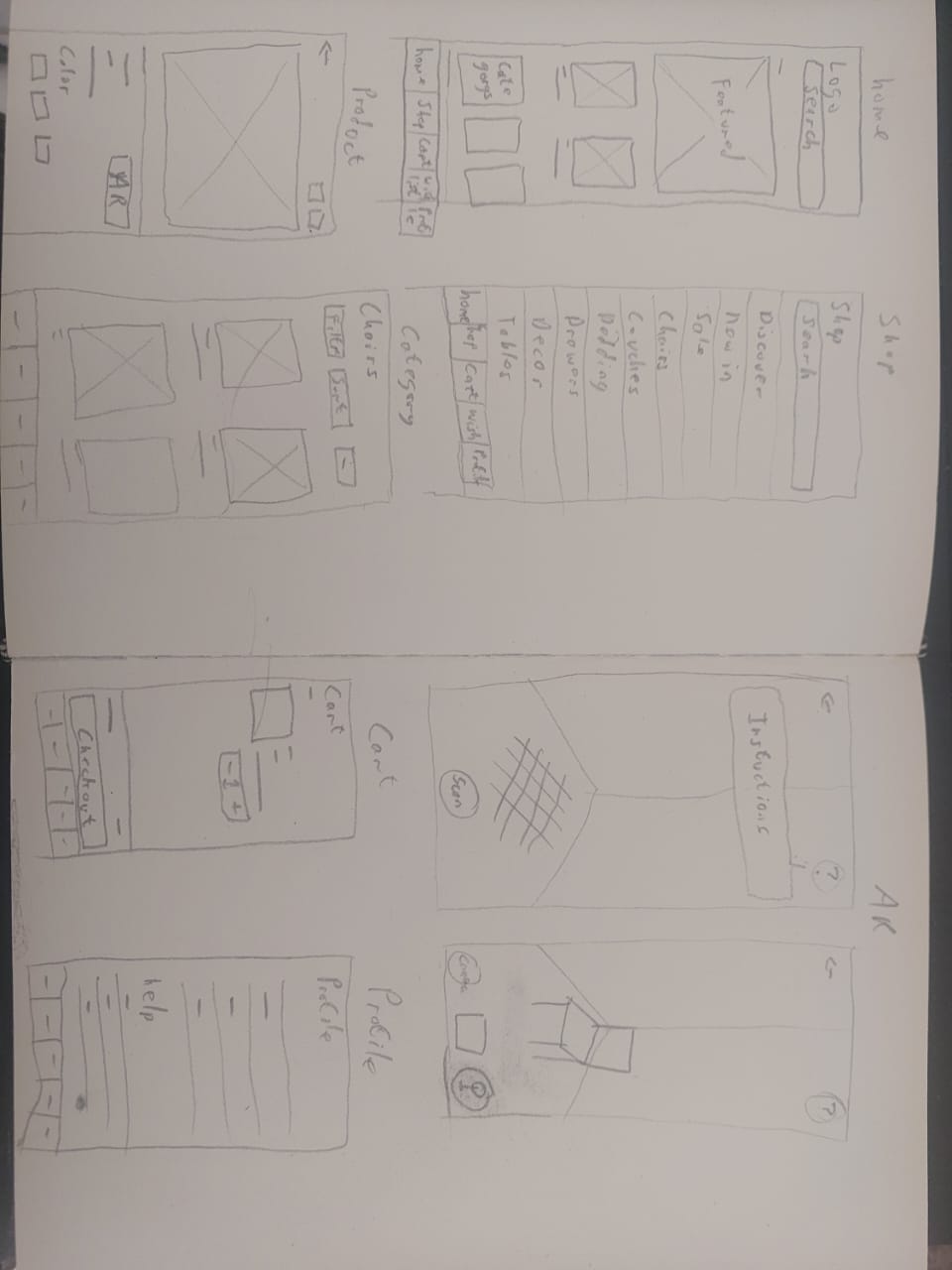
Wireframe Sketches
Using my understanding of the user, our goals and the architecture, I worked on making informed decisions on how to design Inhome’s screens by sketching low-fidelity wireframes.
05-Design
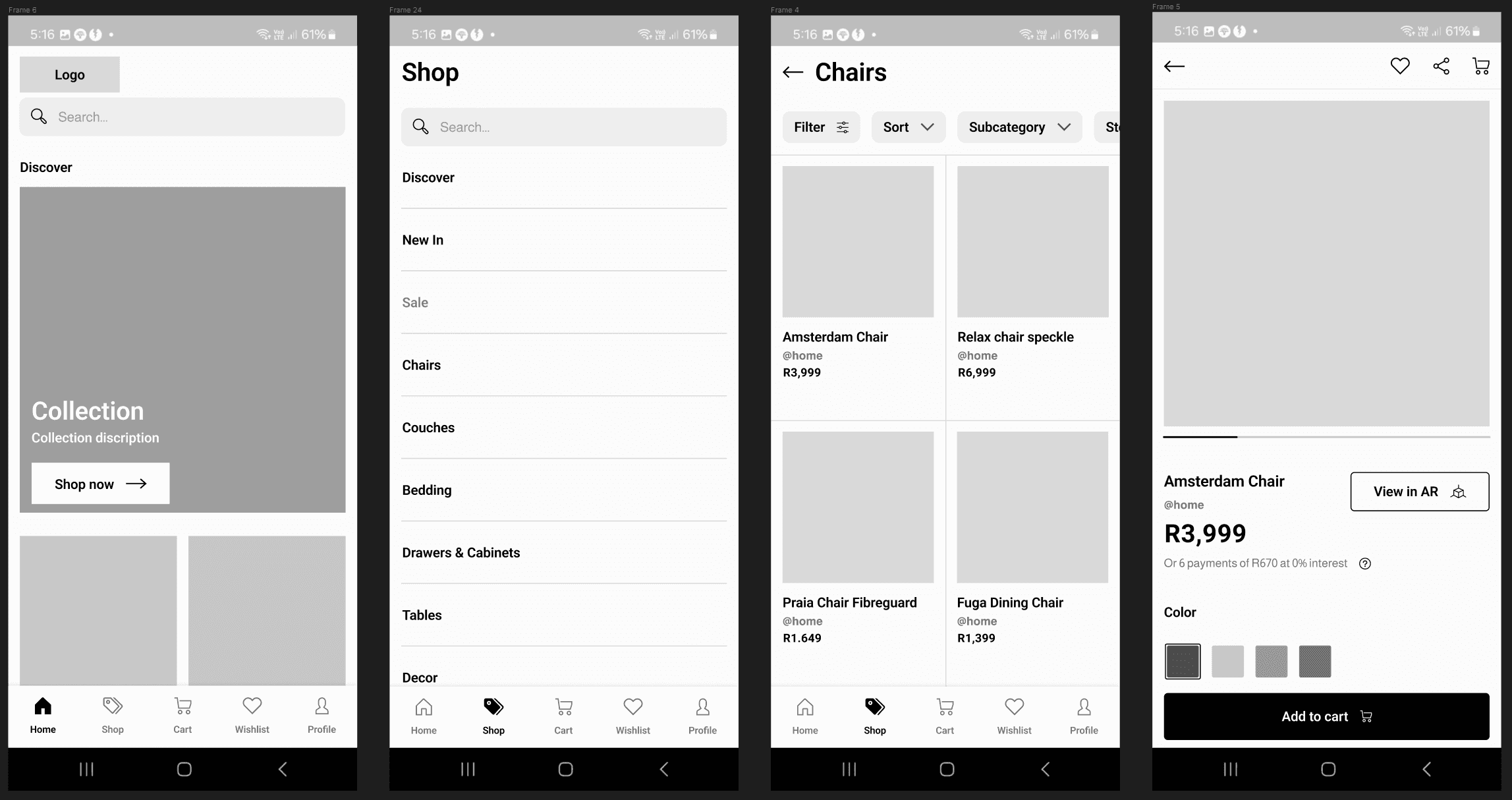
Mid-Fidelity Prototype
Now that I had sketched out my ideas, I wanted to test the decisions I made and make sure that the structure and flow of the app is intuitive for our users. Before working on the visual design, I wanted to first make sure that the design was functional. In order to do this, I decided to create a mid-fidelity prototype which would help me quickly test the design on real users and make any priority revisions before integrating the branding and visual design.
Usability Testing
For usability testing, I conducted remote, moderated Think Aloud testing. The users were asked to share what they were doing, thinking, and feeling while interacting with the prototype and trying to complete the tasks given to them. I tested around the key tasks I identified earlier in the process, asking the user to browse a general category of furniture, find a specific item, and then use the AR feature to view the item in their room.
Overview
Method: Moderated usability testing (Think Aloud)
Participants: 5
Age range: Millennials
Average Time: 4.4 minutes
Task Completion Rate: 85%
Error-Free Rate: 70%
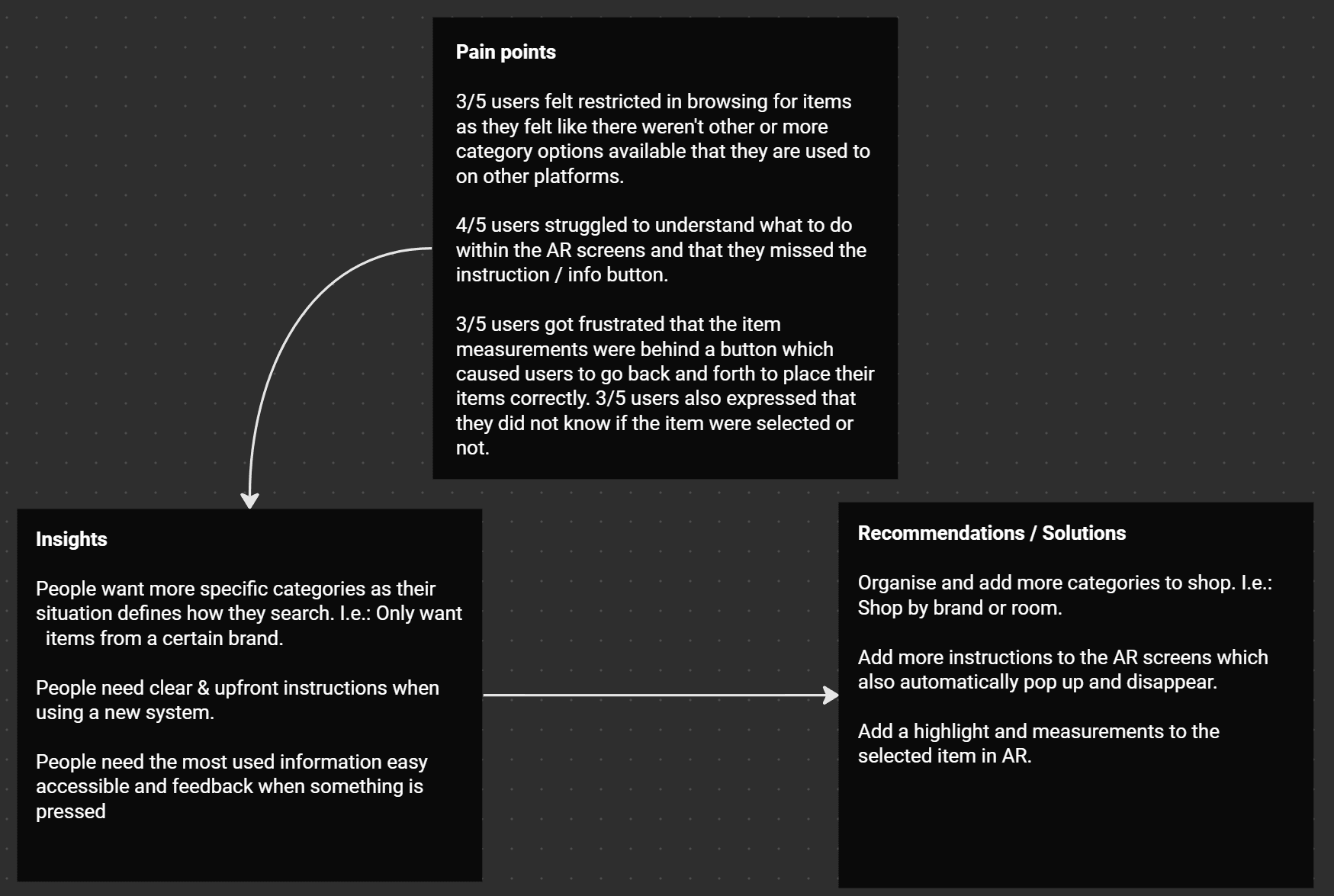
User Testing Results
After the testing was completed, I analysed the observations made by the users and uncovered patterns among them.
From the patterns I uncovered, I was able to identify common pain points. Which I then used to uncover insights & Ideate solutions to address them.
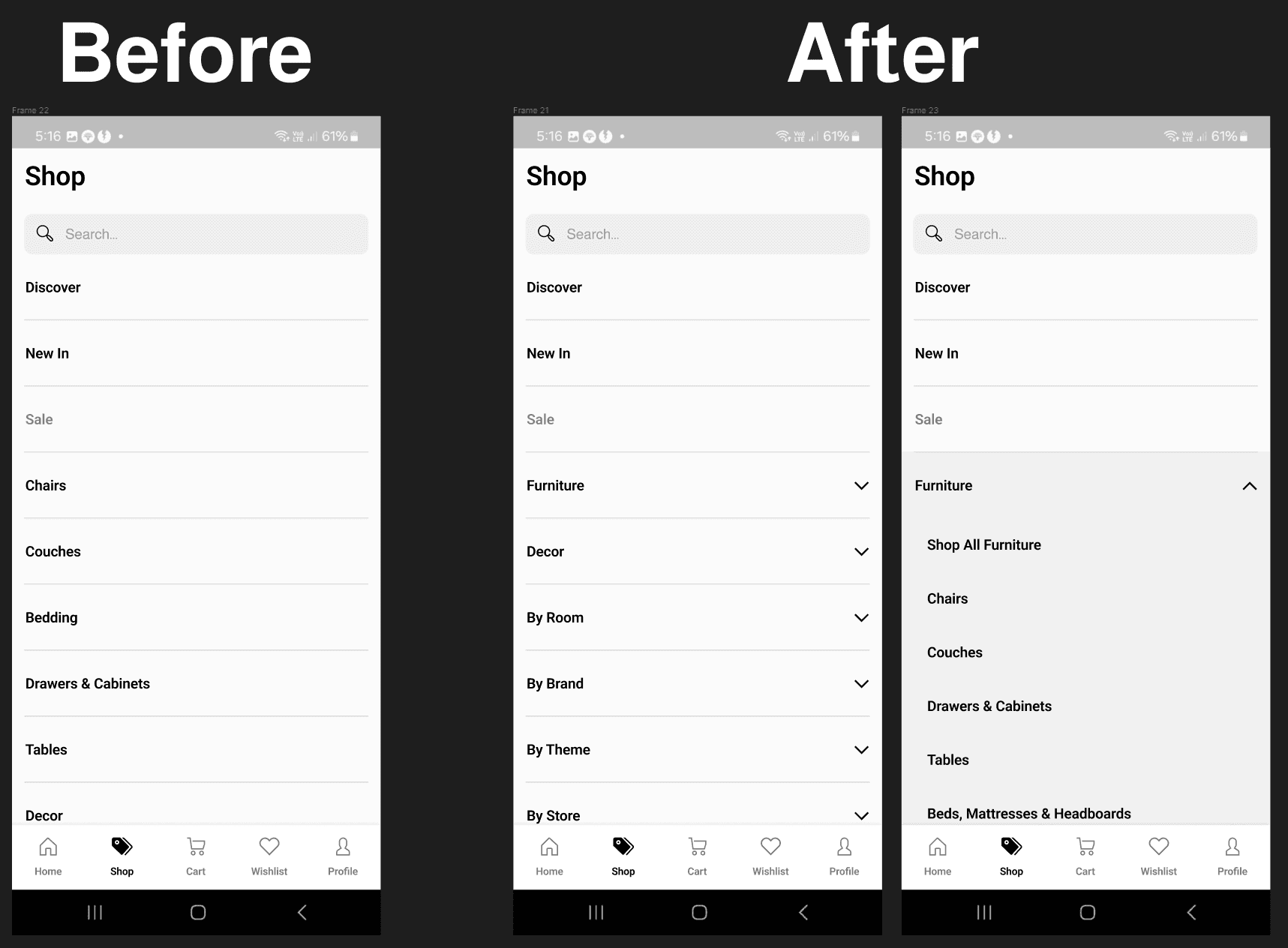
Revisions
Taking my results, I began to make revisions to my design based on the recommendations identified.
1. Add more instructions to the AR screens which automatically pop up and disappear.
During testing, I found that users struggled to understand what exactly to do in the AR feature. They complained that it took them a while to notice & click on the info "?" button at the top right. I decided to change the instructions bubbles to an auto popup at the bottom whenever they first see the screen. I also add more instructions on the other screens.
2. Organise and add more categories to shop.
When users where browsing for items, they felt restricted as they felt like there weren't other or more category options available that they are used to on other platforms. I went ahead and added more categories with drop downs to make it easier for users to take their preferred route in finding certain items.
3. Add a highlight and measurements to the item in the AR.
Users got frustrated that the item measurements were behind a button which caused users to go back and forth to place their items correctly and they also did not know if the item were selected or not. I went ahead and added the measurements onto the AR item itself and added a white stroke highlight to the item when pressed.
06-Style guide
After making the revisions to my design to improve its usability, I now wanted to think about how we would convey Inhome’s brand visually. Inhome’s branding reflects the attributes: Inviting, Joy, Reliable, Simple, and Modern. I worked on setting the visual direction of their branding to convey their unique identity.
UI Kit
After making the revisions to my design to improve its usability, I now wanted to think about how we would convey Inhome’s brand visually. I set out to create a design system / UI Kit using the branding Inhome has provided me. Using a quick moodboard and some inspiration from competitors, I ended up with the following: (Please note, Visuals/branding/styling is heavily inspired by the Bash App. My primary focus was to create and integrate the AR feature for the use of furniture apps)
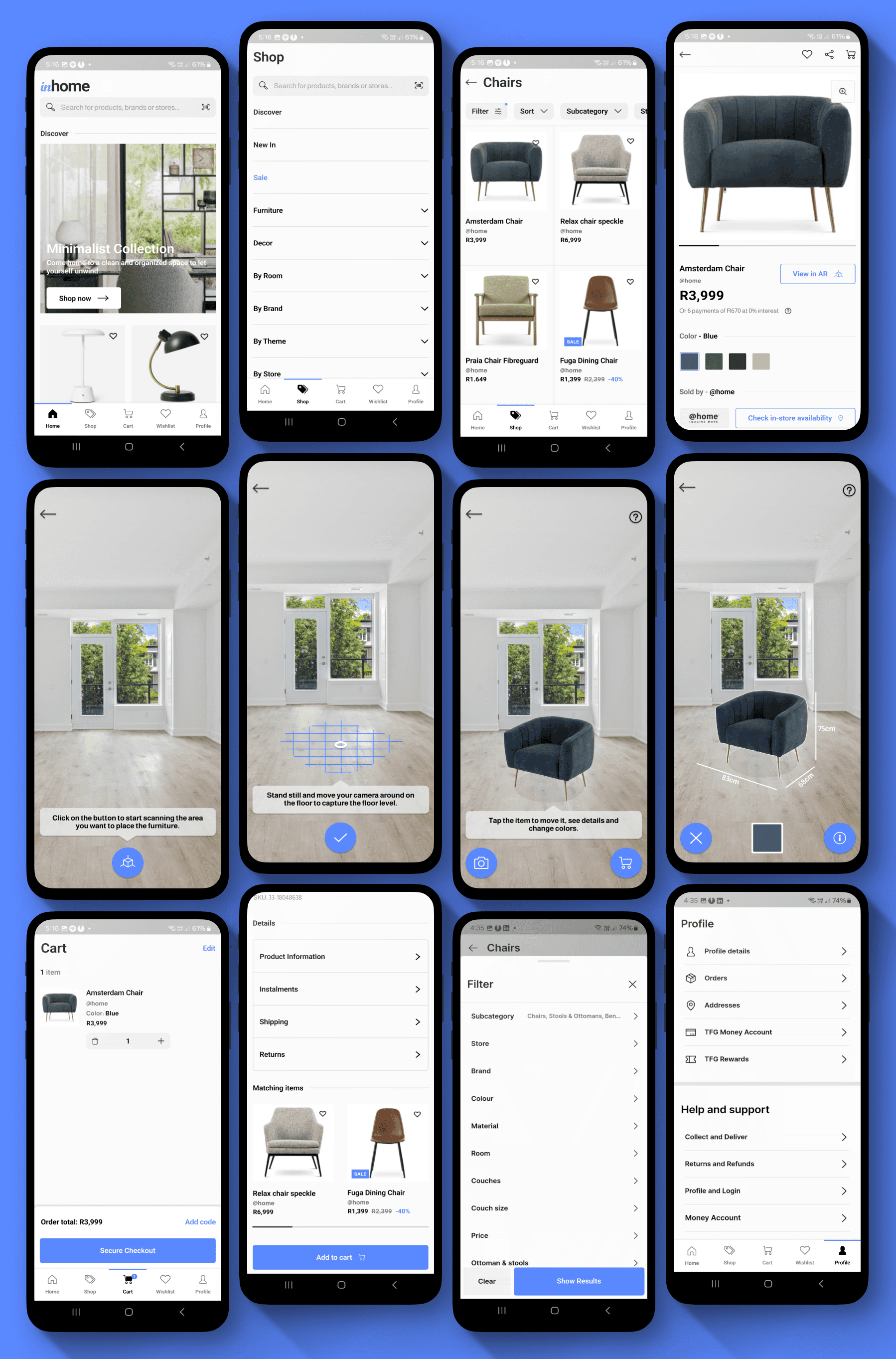
07-Finalize
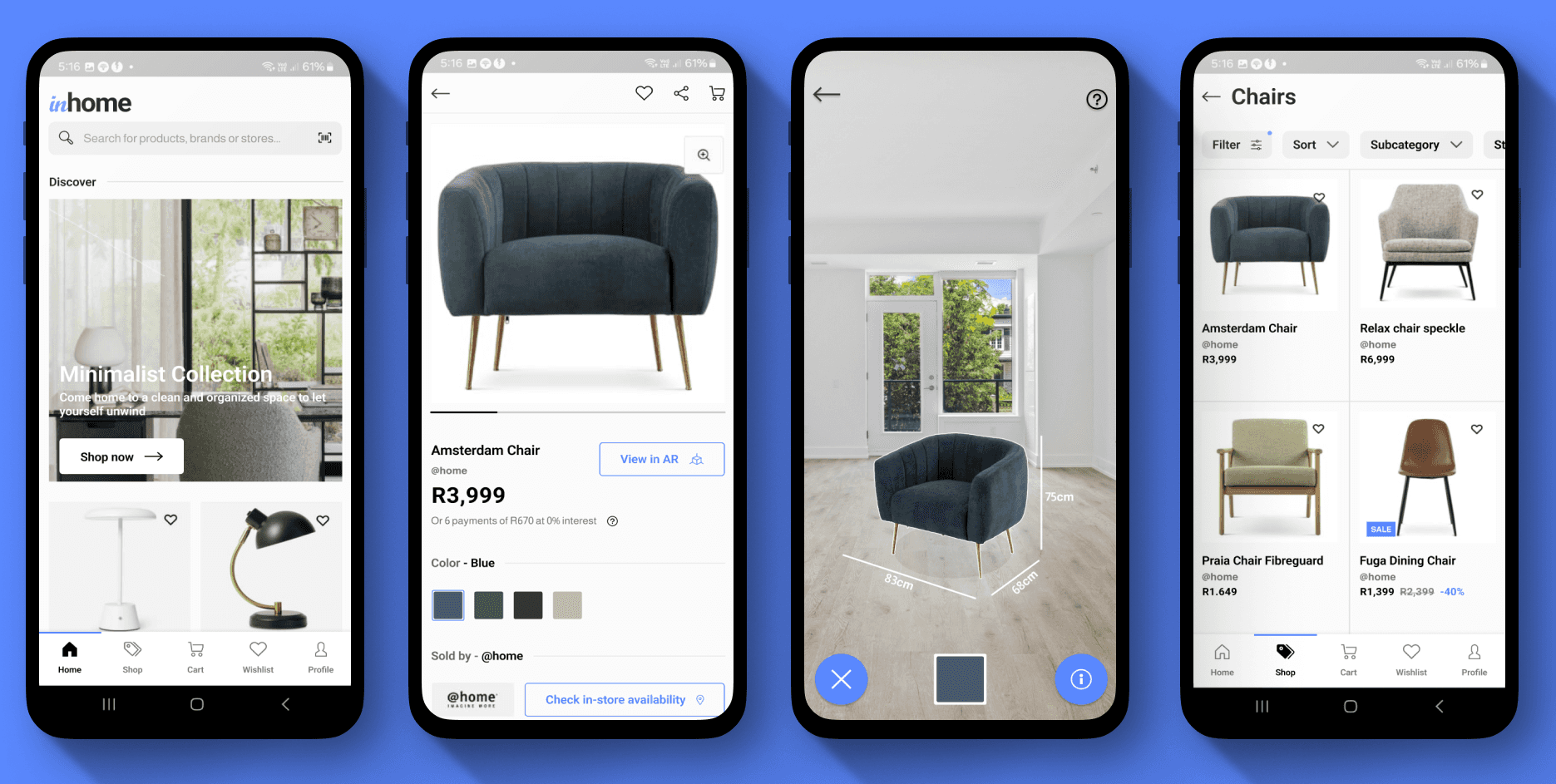
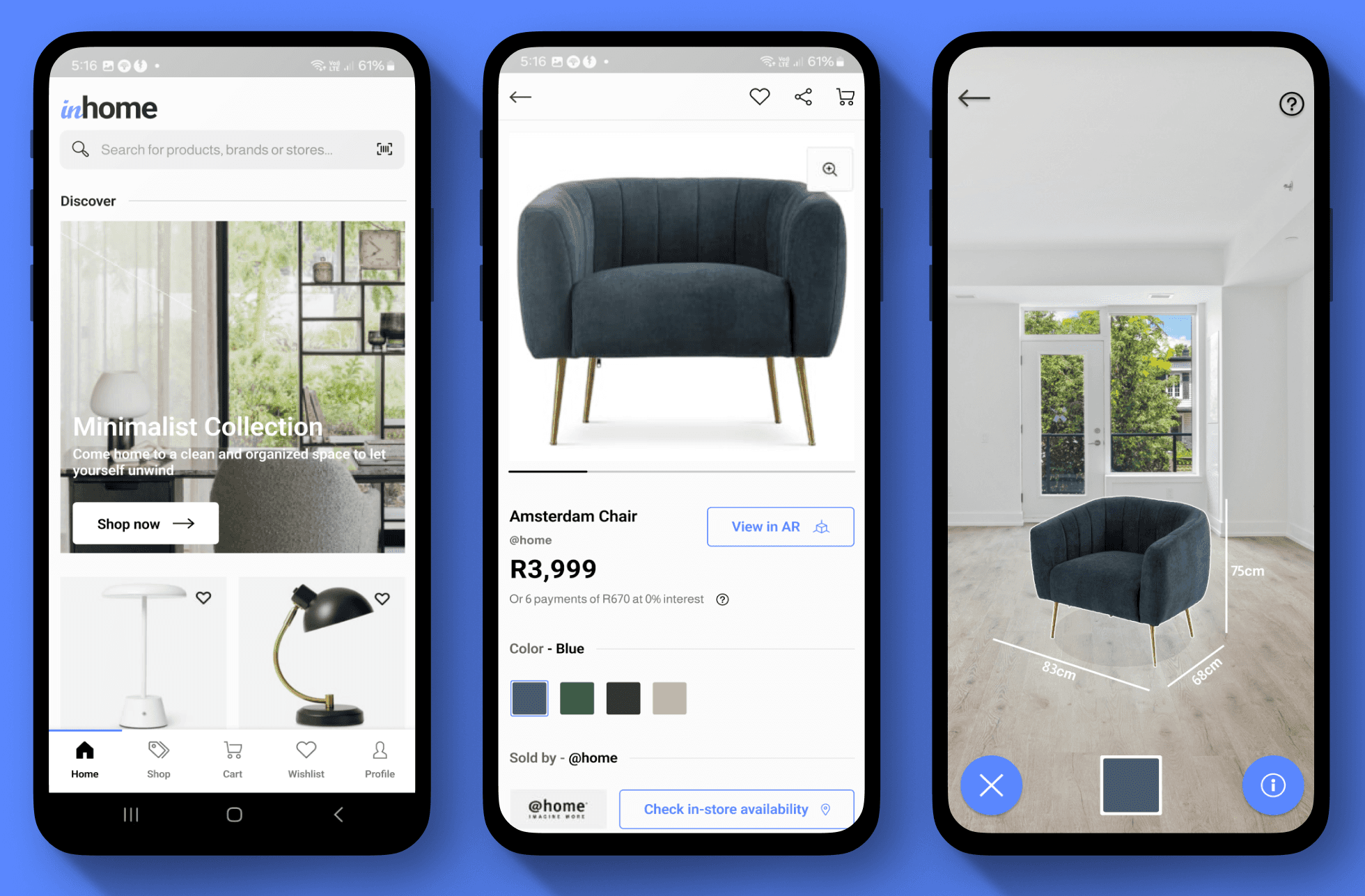
Final Design
Taking my revised wireframes, I now worked on incorporating the UI kit into a final, high fidelity prototype, which finalized my design.
08-Reflection & Next Steps
Refelction & Next Steps
As someone who wasn’t very familiar with shopping for furniture or AR, I had to learn a lot through research to gain a more solid understanding. Both secondary and primary research were key in getting up to speed with the market and being able to empathize with other’s experiences, especially since I haven’t gone through those experiences myself just yet.
Overall, this project was a lot of fun to work on - building an app from start to finish, and incorporating a new technology (AR) that I’ve never worked with before. It was interesting to discover how much technology has advanced and learning more about its capabilities and limitations, and look forward to continuing to see how it evolves in the future.
Thanks for Reading!
Wherever it may be, in-person, at your office or remote from home. I am supplied with all the tools I need to bring you a great service.
(I’m even loadshedding safe ;D)
markoknight.@2024